このページはプロモーションを含みます。
Adobe Portfolio(アドビ ポートフォリオ)は、無料でポートフォリオサイトを作れるサービスです。Adobe CCを利用している人には特にメリットがあります。
この記事では、Adobe Portfolioってなに?というクリエイターさんのために、メリットやデメリットから、基本的な使い方まで説明します。
Adobe product box shot(s) reprinted with permission from Adobe.
※以下、スクリーンショットは記事執筆時点のものです。ご了承ください。
Adobe Portfolioとは?

ポートフォリオサイトをウェブブラウザ上の操作だけで作れるサービスです。その名のとおり、Adobeが運営しています。
特徴、機能
- 作れるウェブサイトは5つまで
- 独自ドメインの割り当て可(要Adobe CC契約)
- HTMLなどの知識なしでもレイアウト作成できる
- ページ数の制限なし
- できたサイトは全てレスポンシブ(自動でスマホ対応済みってこと)
- Google Analytics設定やパスワード付きページなどの機能も
- 他のAdobeサービス(Behance、Lightroom)とも連携
このように必要な機能がひととおりそろっています。なおかつAdobeユーザーの中心であるクリエイターさんに特にメリットが多いので、Adobe Portflioでポートフォリオサイトを作るイラストレーターさんも増えています。
Adobe Portfolioの利用料金
Adobe Portfolioの料金は無料
Adobe Portfolioの料金は無料です。Creative Cloudを有料契約していれば全ての機能が使えます。
Adobe PortfolioはCreative Cloudで使えるアプリのひとつという位置付けで、Adobe Portfolioだけの利用料は設定されていません。
Adobe CCに入っておくとドメイン接続も無料
ようはAdobeと有料契約がなくてもIDさえ作ればAdobe Portfolioが使えるのですが、Adobe Creative Cloudのなんらかのプランに加入している人は、ドメインの接続が無料になります (詳細は後述)。このメリットは大きいです。
ただしこの恩恵を受けられるのはサブスクリプション契約のCCに加入していることが条件で、昔ながらの買い切りタイプのCS(Creative Suite)シリーズだけを使っている人は対象外です。
ドメイン割当が無料になるAdobe CCプランの例
- (コンプリートプラン)
- (単体プラン)
- (単体プラン)
専門学校プランでも無料利用OK
Adobe CCを安く買う手段として最近、専門学校が販売している講座とセットのプランがあります (デジハリ「マスター講座」、ヒューマンアカデミー「たのまな」など)。これらのサービスで購入したCCでも、Adobe Portfolioのドメイン接続無料は使えます。
「Adobe CCを安く買う方法って?」と思われたかたは次の記事を読んでみてください。専門学校って書いたけどフリーランスイラストレーターでも使えます。私もこれでかなり出費を抑えられました。
Adobe Portfolioのメリット
ウェブサイト制作ツールといえば、他にも色々あるわけですが…
-
ジンドゥー
 (Jimdo)
(Jimdo)
- Wix
- Adobe Portfolio
-
グーペ

じゃあAdobe Portfolioの何がいいの? といいますと、次の二つのメリットがイラストレーターやクリエイターにありがたい、という点です。
- ドメイン接続が無料になる
- BehanceやLightroomとの連携
ドメイン接続が無料になる
ドメイン接続ってなにかというと、作ったウェブサイトに独自ドメインを割り当てること。
他のウェブ制作ツールは、基本は無料で使えたとしても、なにか機能を追加するには有料プラン加入が必要です。独自ドメイン接続も、有料でないとできない場合がほとんどです。
つまり、独自ドメイン自体の契約料とはべつに、ドメインの接続にも料金がかかってしまうということ
ところがAdobe Portfolioの場合、Adobe CCを契約していればドメイン接続も無料で使えます。
ところで、「そもそも個人クリエイターのウェブサイト作るのに独自ドメインなんて必要なの?」って言いたげな人がいますが、これはすでに答えが出ています。
イラストレーターやクリエイターのポートフォリオサイトに、独自ドメインは必須です。なぜならそれは信頼してほしいという意志を表すから。ロゴや看板に匹敵すると思ってください。
ポートフォリオサイト作る理由ってなんですか? 完全に趣味のためって人まずいないと思う。ポートフォリオサイトを作る目的はほぼ100%「仕事の依頼を増やしたいから」です。ゆえに独自ドメインは必須。
くわしいことは別記事で解説したのでよかったら読んでみて。
他のAdobe CC製品との連携
Adobe Portfolioが便利なもうひとつの点は、他のAdobeサービスとの連携がある点です。
Behanceに登録しておいたプロジェクトをそのまま持ってこれたり、Lightroomの画像を挿入するのが簡単だったりします。この連携はAdobeならではといえます。
うまく使いこなせば、制作例を公開していくことがかなりラクになりそうです。
Adobe Portfolioのデメリット
一方、物足りない点もあります。
テンプレートが見た目先行すぎる
Adobeポートフォリオで用意されているテンプレートはクリエイター向けだけあって、見た目先行でオシャレなデザインのものばかりです。Adobeらしいといいますか、クリエイターの表現欲を満たすことだけ考えているようです。
「オシャレでクールなデザイン」っていうと一見クリエイターに嬉しいメリットのように見えますが、はっきり言って仕事についてはこれが仇になります。
なぜなら、「オシャレテンプレートで作った完全見た目先行のデザインサイト」は、仕事の依頼の来ない、仕事の役には全く立たないサイトになるからです。ほぼ必ずです。
なぜそうなるかというと、オシャレテンプレートを選んで渾身の作品を貼り付けただけのギャラリーサイトは、観賞用にしかならないからです。また、クールでオシャレなデザインを重視するクリエイターは、コンテンツの重要性や訪問者の使い勝手を完全に無視するからです。
いまだに多くのイラストレーターやデザイナーが「せっかくポートフォリオサイトを作ったのに、仕事の依頼が来ない」と言っています。それは以上のことが原因です。
Adobe Portfolioに限ったことではないですが、「オシャレでクールな自己顕示サイト」ではなく「仕事の依頼のくるポートフォリオサイト」を作ろうと思ったら、なかなかに深い知識が必要です。そこは肝に命じておいたほうがいいと思います。
マニュアルは英語
Adobe Portfolioで用意されているマニュアルは英語です。
Adobeポートフォリオの使いかたは若干独特な部分もあるので、マニュアルはぜひ見たいんですけれども、基本的には英語だけ。
マニュアルページを見ていたら日本語のタブがついてて、日本語あるんだ!と喜んでたらなんとGoogleの自動翻訳でした。なんかもう、それやったら頑張って英語で読むわ……って思うよね。翻訳のクオリティ的に。

Adobe CCを解約したらポートフォリオサイトも引っ越さなくてはならない
Adobe CCを解約したら独自ドメイン接続ができなくなるので、他のサービスへ引っ越したりあるいは改めて自分でサーバーを借りて作ったりしなくちゃいけない。
そもそもレンタルサーバー上にポートフォリオサイトを作っておけばAdobeを使うかどうかに左右されることなんかないんだから、そっちのほうがいいといえばいい。
ただ……イラストレーターやデザイナーにとってはAdobe CCって実質必須の道具なんですよね。Adobe製品を使わなくなる日 = 廃業する日? って思う人には関係ない話ですね。
ここからは、Adobe Portfolioの使い方を説明します。
Adobe Portfolioでポートフォリオサイトを作りはじめる
Adobeポートフォリオはウェブサイトの形を作るだけなら本当にすごくかんたんで、10分もかからずにできます。一人のIDでポートフォリオサイトを数個作れるようなので、「とりあえず」で作ってみるのもいいでしょう。
以下スクリーンショットがちょっと古いのですが、ご了承ください。機能自体はおおむね変わってないみたいです。
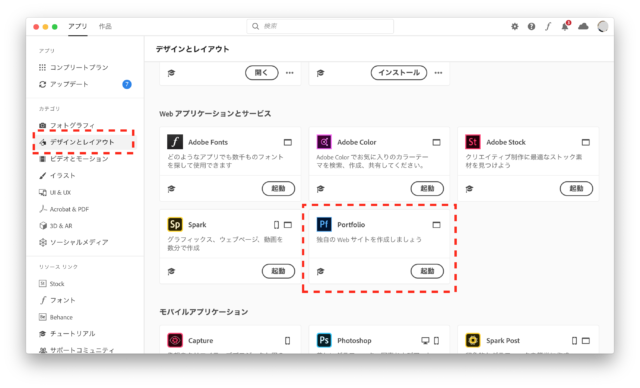
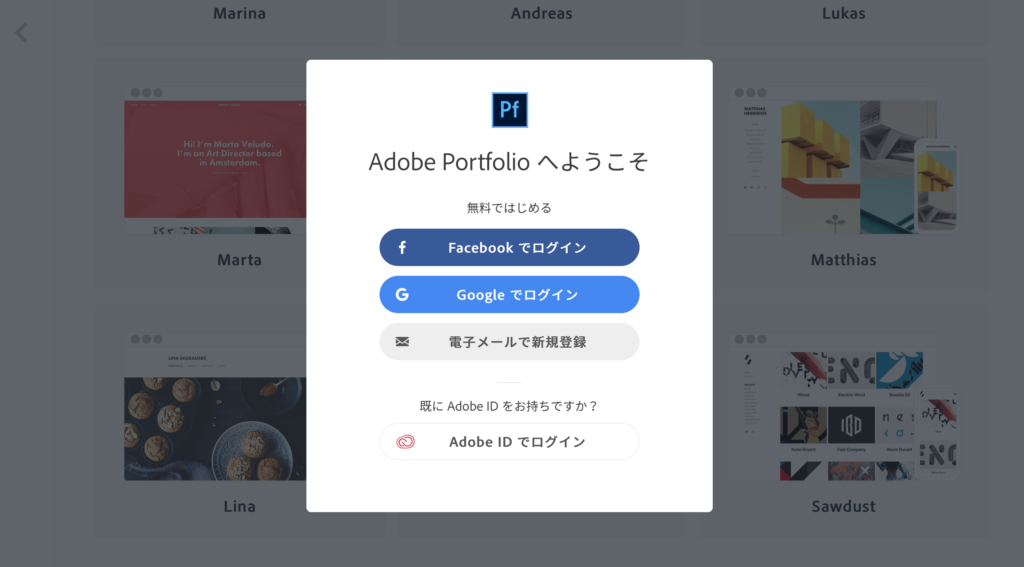
まずはウェブブラウザでAdobe Portfolioへ行き、Adobe IDでログインします。Adobe CCデスクトップアプリからもアクセスできます。

操作はぜひコンピュータで。スマホ/タブレットでもいちおう編集画面をさわれますが(それはそれですごいのですが)、イマイチ使いづらいし、制作物を加工してアップロードもしなきゃいけませんので。
「無料ではじめる」のリンクから画面に従って進んでいくと、まだログインしていない場合はログインを促されます。

ログインが済んだら、新規作成 > 作るものを選択(「作品ギャラリー」を推奨) > テーマの選択、と進みます。これで一旦ウェブサイトが作成されます(まだ公開はされません)。

この時点でBehanceに制作物を登録してある場合は、自動的に読み込まれます。そのまま使ってもいいし、使わなければ後で削除もできます。

このまま公開してしまうこともできます。本当にかんたんだ。
ただ、実際はもうちょっと作り込んでから公開しましょうか。この後は作り方の基本を説明します。
Adobe Portfolioの独自ドメインの設定方法
まず、独自ドメインを購入する
独自ドメインはAdobe Portfolioに設定する前に、購入しておく必要があります。費用はだいたい年間1,000〜3,000円くらい。
独自ドメインを買うときは、自分でオリジナルな文字列を決めて、ドメイン会社のウェブサイトを見て取れるかどうか確認、大丈夫だったら購入手続き、という感じの流れです。
ドメイン名の決め方が知りたい方はこちら。
次に、Adobe Portfolioで設定する
無事購入手続きが済んだら、次にいくつかの設定をします。
設定はドメインを購入したドメイン会社の管理画面と、Adobe Portfolioの管理画面、2箇所での作業が必要です。
詳しいやり方はこちら。
Adobe Portfolio、基本の作り方
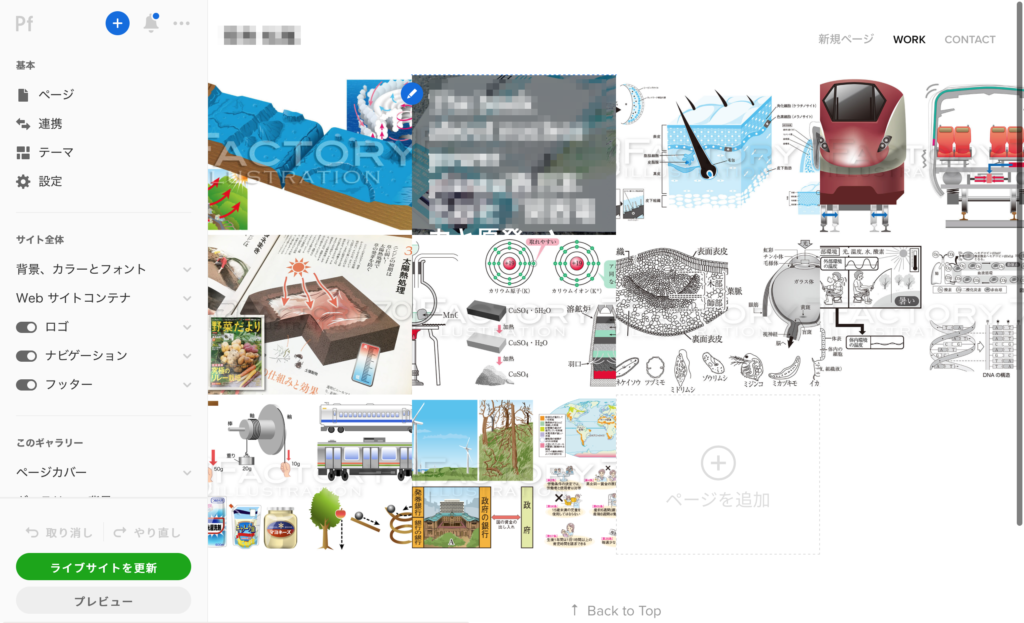
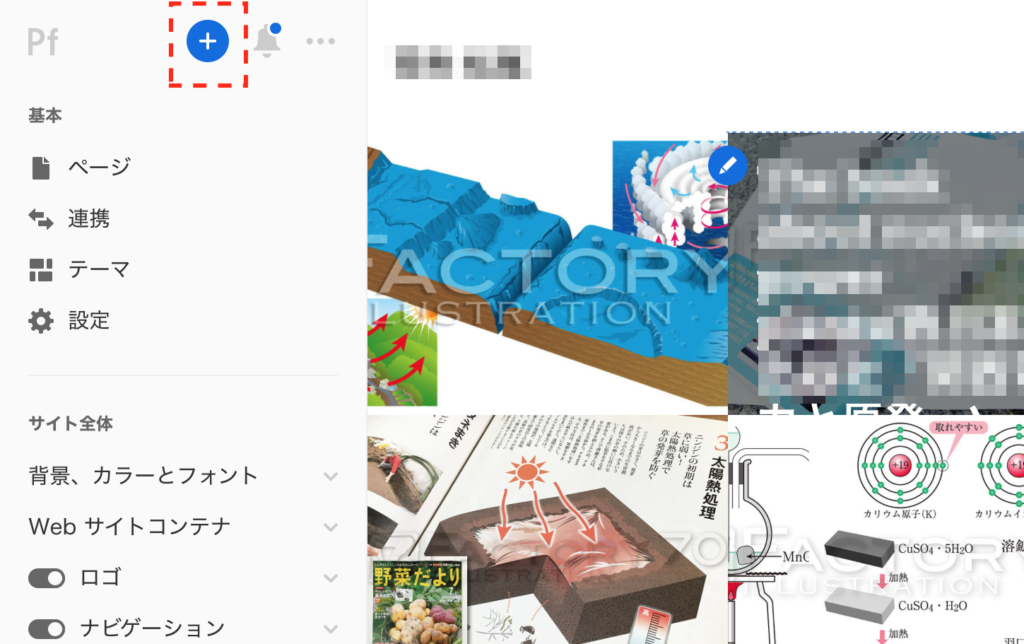
新規サイトができたら、中身を作っていきます。たぶん最初に一番よく使うのは、画面左上にある丸いボタン「ページを追加」です。

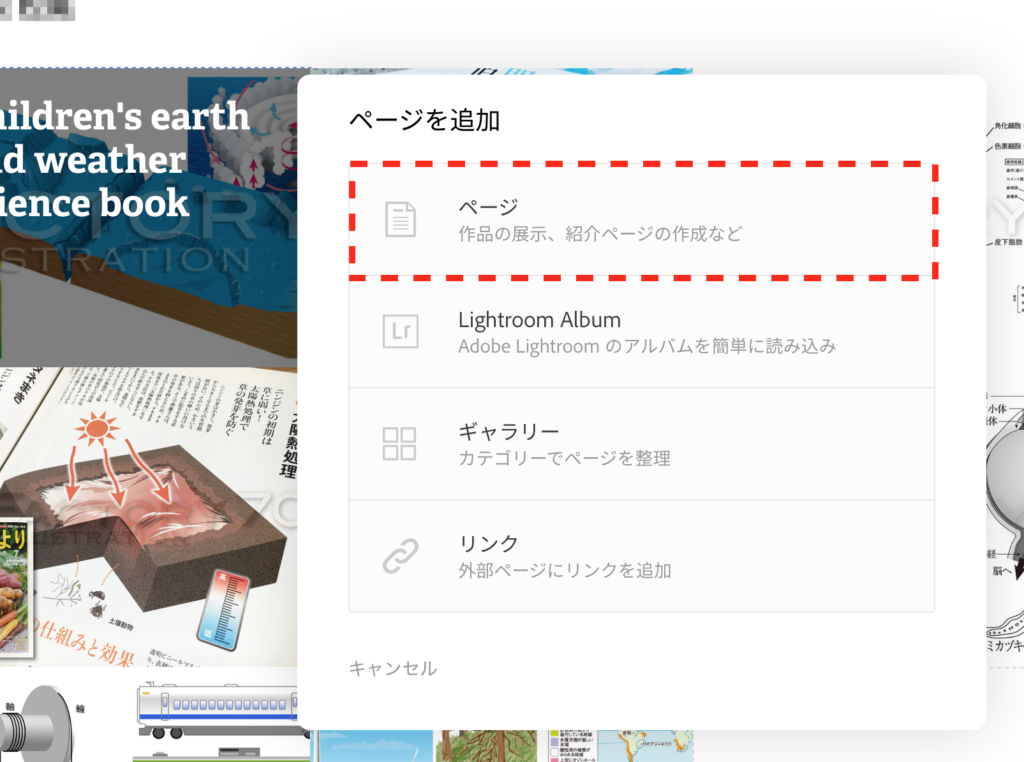
「ページを追加」すると、ページの種類の選択が出てきます。ここでは「ページ」を選択します。

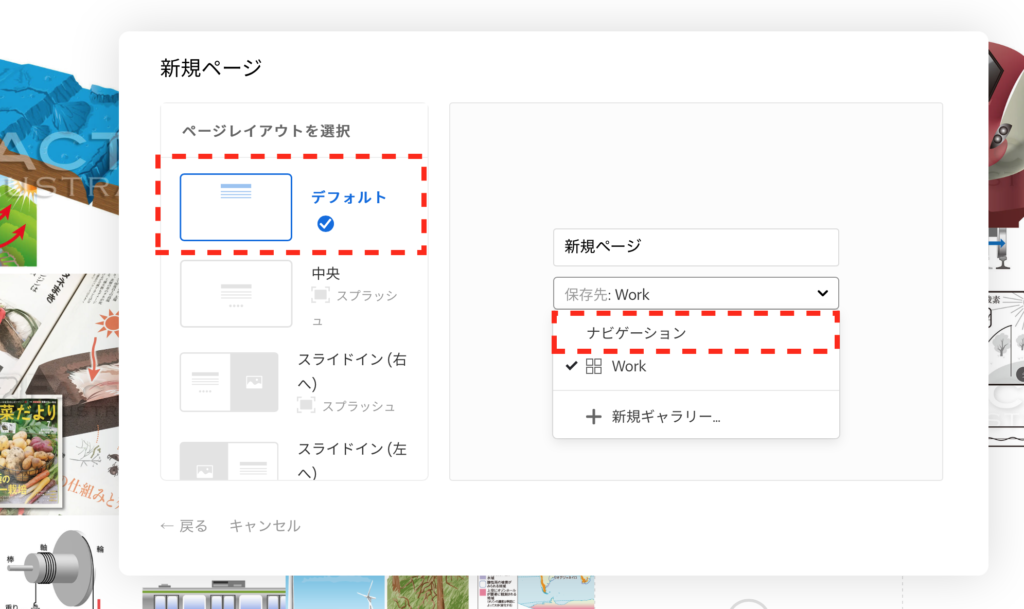
するとページレイアウト選択と、右側に「保存先」というタブが出てきます。

「ページレイアウト」はほぼ「デフォルト」しか使わないです。ページ内でのカラム分けやスタイル付けは後でできます。
「保存先」とナビゲーションメニューについて
「保存先」は、初めはちょっと理解しづらいかもしれません。「ページを追加」で作ったページは、ナビゲーションメニュー(この例では右上)のどこかに必ずぶら下げなければなりません。ここでは「ナビゲーション」を選択しました。
すると、新しくできたページはナビゲーションメニューにそのタイトルが表示されるようになりました。

イラスト制作例(プロジェクト)のページを作った時は「ギャラリー」を選ぶと、ナビゲーションメニューではなく、一覧ページに表示されるようになります。「ギャラリー」は「カテゴリ」のようなものです。
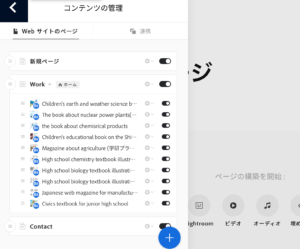
ナビゲーションメニュー(つまり、ページ構造)は、左側メニュー「ページ」から編集することもできます。

Adobe Portfolioでのテキストや画像の追加のしかた
ページを作ったら、つぎはその中身を作っていきます。その時の操作のしかたをかんたんにご紹介します。
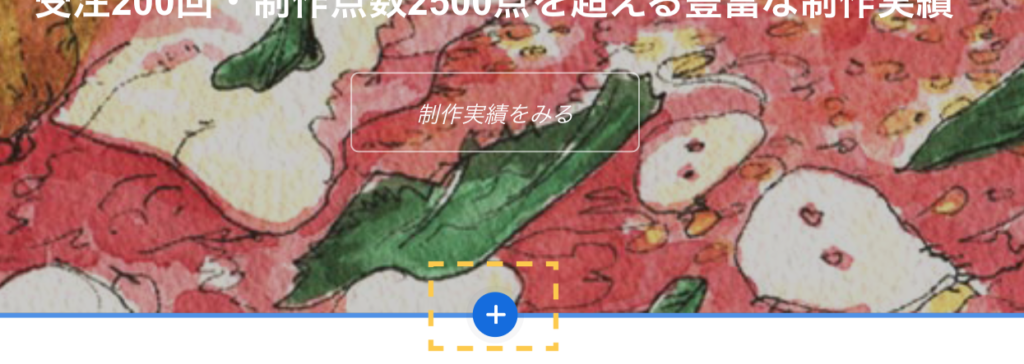
画面の真ん中らへんにカーソルを持っていくと、+のマークが出てきます。

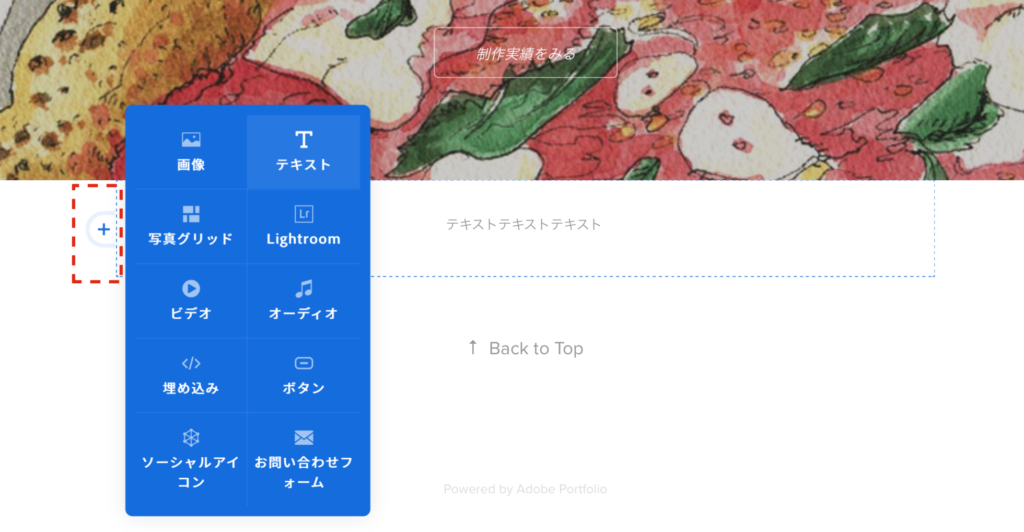
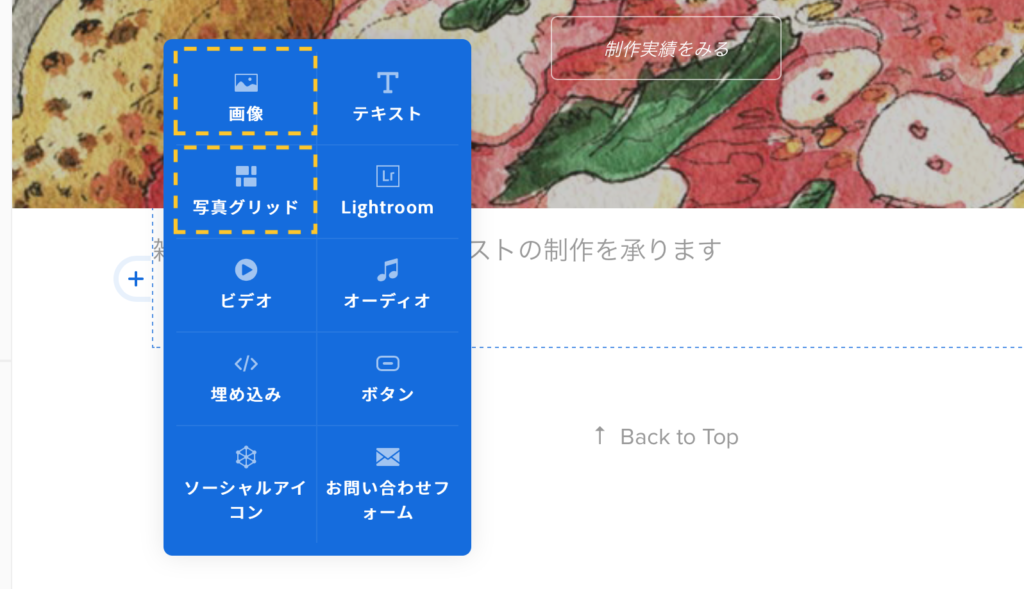
これを押すと「何を追加するか」のパネルが出てきます。

テキストの追加、左右カラムの作りかた
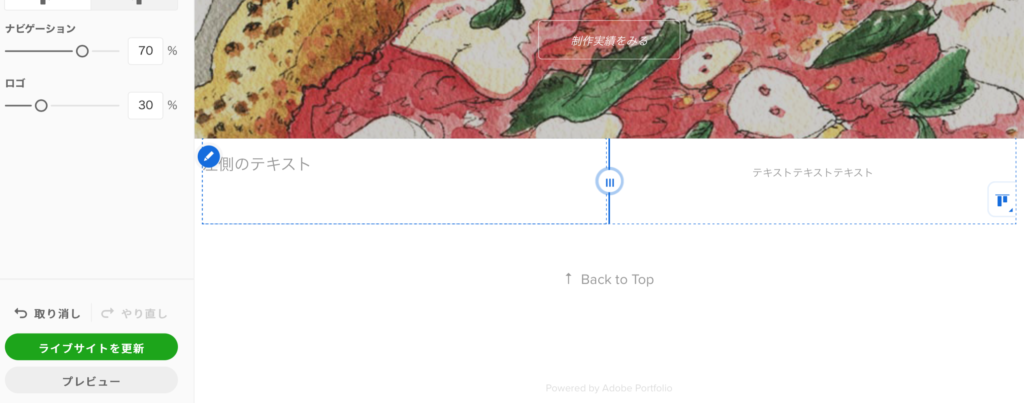
とりあえず「テキスト」を選択して、何か適当に打ち込んでみましょうか。続いて、そのテキストの枠の左あたりにある+をクリックすると、左側にカラムができます。

左にテキスト、右に画像、というのもこれでできます。ちなみにカラムは3個以上は作れないようです。
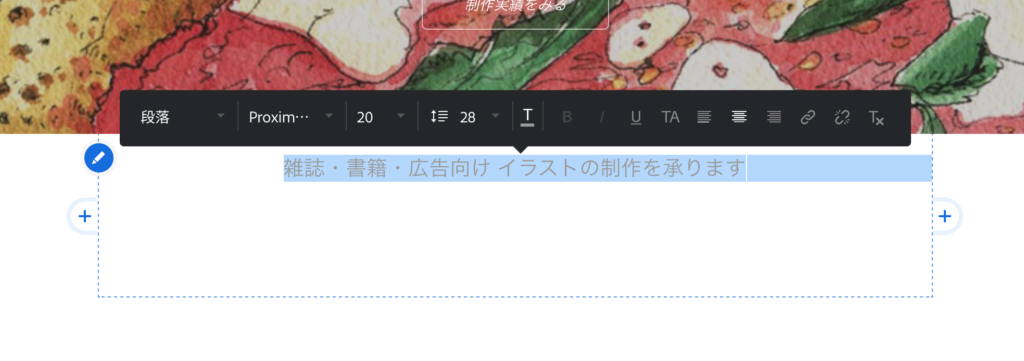
テキストを入力したら、その文章を3回くらいクリックすると、テキストの調整ツールが出てきます。これで文字の大きさや寄せ方向などが選べます。「見出し」とかリンクもここで選択できますよ。

画像の追加

画像の場合は「写真グリッド」か「画像」を使います。「写真グリッド」は複数の画像を登録していくと、それぞれのサイズが違っていてもいい感じに並べてくれる機能です。「画像」は、単体の画像の追加です。
「写真グリッド」は一見ステキなんだけど、個々の画像にリンクを設定したり、キャプションを常時表示させたりできません。「画像」のほうはキャプションとリンクに加えて、画像説明文(alt属性)の記入もできますので、こちらを主に使っていくほうが何かと得かと思います。
Adobe Portfolioの「サイト設定」

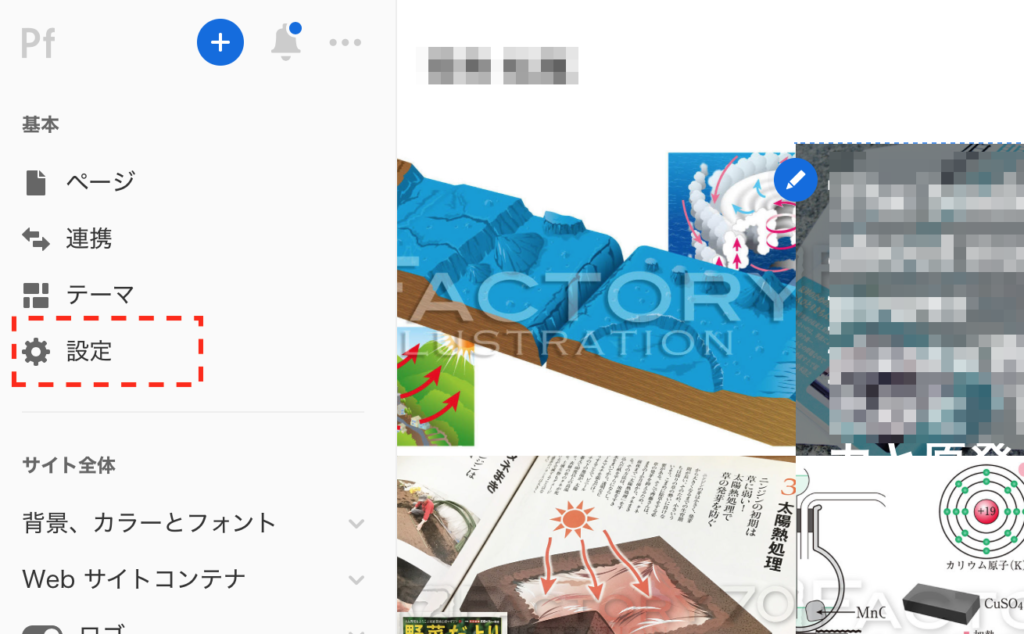
左側の歯車のマークから、サイト全体のいろんな設定をすることができます。

設定できるところは全てしておいたほうがいいです。
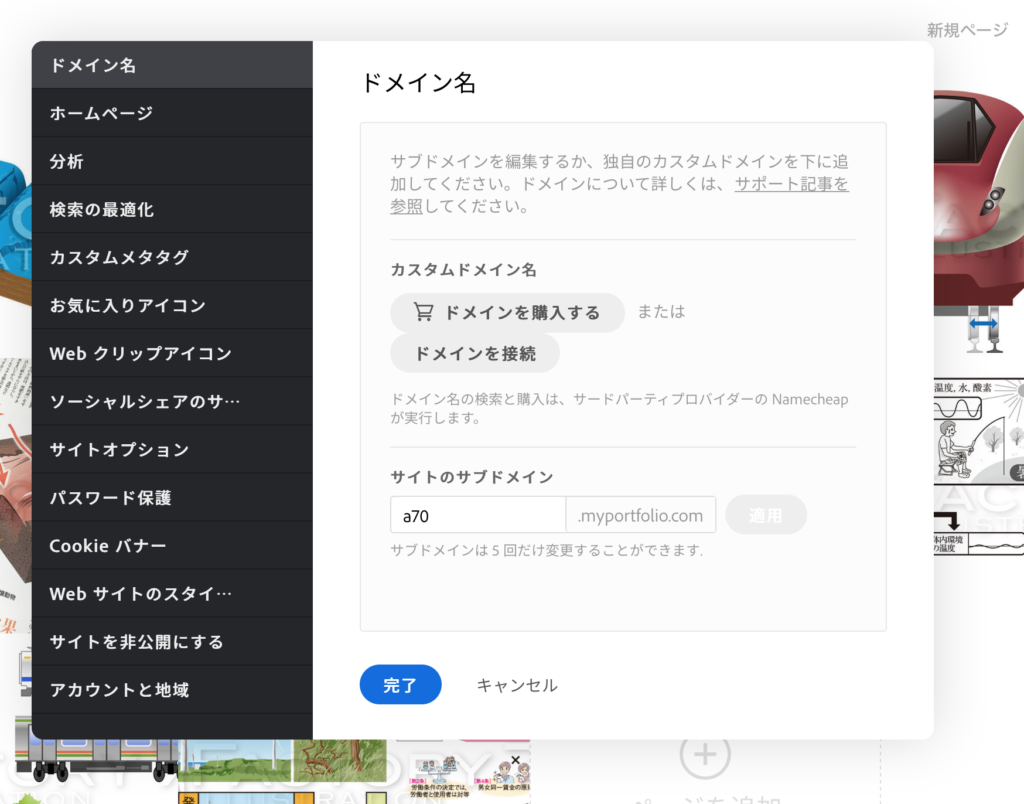
- ドメイン名……サブドメインと独自ドメインの設定ができます。
- ホームページ……ホームに設定するページを指定できます。
- 分析……Google Analyticsのトラッキングコードを入力する。
- 検索の最適化……ウェブサイトのタイトルとdescriptionを入力する。検索エンジンやSNSでシェアされたとき表示される内容なので必須です。
- カスタムメタタグ……htmlのmeta要素を追加できます。Googleウェブマスターツールの設定やSNSで表示される情報を管理したいときに使います。
- お気に入りアイコン……このウェブサイトをウェブブラウザのブックマークに入れるなどしたときに表示されるアイコン。ロゴなどが適当でしょう。
- Web クリップアイコン……スマホのホーム画面に保存された場合のアイコン。お気に入りアイコンと同じ内容を大きめにした画像で良いでしょう。
- ソーシャルシェアのサムネール……SNSでシェアされたときに自動で表示される画像。
- サイトオプション……右クリック禁止(※後述)、画像にカーソルを乗せたときの挙動、画像の拡大表示(LightBox)の設定ができます。
- パスワード保護……サイト全体にパスワードをかけておけます。
- Cookie バナー……Cookieはウェブサイトが発する文字情報で、訪問者の動向を調べたりするのに使います。Google Analyticsもそう。「このサイトはCookieを使いますが、よろしいですか?」といった確認ボックスを出すためにあるのがこの設定です。日本ではまだ必須ではないですが、そのうちなるかも。
- Web サイトのスタイルを復元……ウェブサイトのスタイルをテーマのデフォルト状態に戻す
- サイトを非公開にする……一旦公開してみたけど、やっぱりまだ公開したくない場合はこの設定を使います。URL自体は残ります。
- アカウントと地域……Adobe IDの設定ページへのリンクと、地域(国)の選択
作品画像の無断転用を防ぐには (「右クリック禁止」は無意味かつ害悪)
Adobeポートフォリオには「右クリック禁止」を有効にする設定があります。でも、これは使わないでください。
なぜかというと、「右クリック禁止」で画像のダウンロードを防ぐことはできないし、そもそも右クリックは画像のダウンロードのためだけにあるのではなく、これを禁止することで人の利便性を無理やり奪うから。
画像の無断転用を防ぐ方法は、画像そのものにすかしを入れる以外にありません。もう少し詳しく知りたい人は次の記事を読んでみてください。
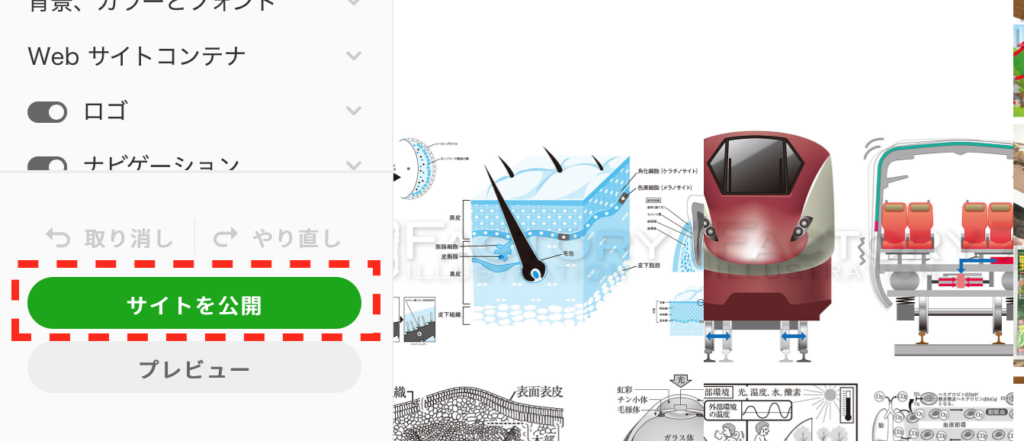
サイトを公開する
ウェブサイトを公開するには、画面の左下に現れる緑色のボタン「サイトを公開」を押すだけです。

何も設定せずに「公開」ボタンを押すと、サブドメインが勝手に決められて公開されます。サブドメインは5回までしか変えられないので注意が必要 (ただし、後で独自ドメインをつけるなら気にしなくていいでしょう)。
以上、Adobe Portfolioの基本的な作り方をお伝えしました。
海外サービスらしい独特さはあるにしろ、操作じたいはとてもかんたんで、「誰でもできる」って言っていいと思います。
Adobe Portfolioでポートフォリオサイトを作ると、仕事の依頼が来るのか?
来ます。
ただし、ちゃんと作れば。
私は実際、いまあなたがお読みのこの記事を書くために、アドビポートフォリオで1サイト作ってみました。独自ドメインも割り当てて。問い合わせフォームも作りました。
そのあたりで仕事が忙しくなり「あーもうちょっと作り込まなくちゃ」と思っていたところ、問い合わせフォームから仕事依頼のメッセージが来ました。全く初めてのお客様から。作りかけの状態だったのに。
「Adobe Portfolio製のサイトは重いので良くないのでは」とか「ビジネスに使えるようなものは作れないのでは」と思っている人もいるかもしれませんが、私はちゃんと仕事依頼の来るサイトを作れましたよ。
いちおう「実証済み」です。
仕事の依頼が来るポートフォリオサイトを作る方法は?
じつは、ここが大切なポイントです。
私がAdobe Portfolioで作ったポートフォリオサイトからちゃんと仕事依頼が来たのは、作り方というか、正しい考え方を知っていたからです。
もしかして、こんな作り方をしようとしていませんか?
「クールでオシャレなお気に入りテンプレートを選び、渾身の作品をとにかく高画質画像で貼り付けまくる」。多くのクリエイターはそういう作り方をします。
でも、そういう作り方してると仕事の依頼は来ません。なぜなら、それでは「仕事の役に立たない観賞用サイト」しか作れないからです。
じっさい、「ポートフォリオサイトを自作したけど仕事依頼なんて来たことない」というクリエイターがまだまだいます。
でもあなたが本当に作りたいのは、仕事の依頼が来るポートフォリオサイトであるはず。
かくいう私もその昔は「オシャレカワイイギャラリーサイト」しか作れませんでした。でもいろんな体験の結果、ビジネスに役立つウェブサイトの作り方を知りました。その結果、イラストレーターとして有名媒体や大手企業の仕事を数多く経験することができました。
そこで、この経験を他のクリエイターの皆さんにもシェアしようと思って始めたのがこの「いしつく!」です。仕事の取れるポートフォリサイトを作るためのTipsをいろいろお届けしてます。
noteでも「仕事の依頼が来るクリエイターサイトの作り方」の方法論をまとめたマガジンを書きました。「いしつく!の教科書」です。ツール問わず役立つ内容なので、ぜひ読んでみてください。
いしつく!の教科書
「ポートフォリオサイトで仕事依頼が来るって、ほんとにそんなこと可能なの?」
そんなイラストレーターに読んでほしい全5章のnoteマガジンです。専門用語はできるだけ使わずに書きました。
目次 & 概要
-
まえがき 9割のイラストサイトは仕事の役に立っていない
そもそもウェブサイトを仕事に役立てること自体が無理なのでは?そう思っているかたに、私の体験をお話しします。まえがきを読む » -
第1章 イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
「作品ギャラリー」を作ろうとしたり、ウェブサイトなんか活用できないものと思い込んでいたり。よくある勘違いを挙げました。1章を読む » -
第2章 仕事の取れるイラストサイトを作るための、正しい作戦
どう作り、どう利用していくべきか、という全体の作戦をお伝えします。いちばん大切なのは、信頼を得ること。バズや過剰なアクセス稼ぎは要りません。2章を読む » -
第3章 仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう
ドメインやサーバー、コンテンツの用意のしかたを解説します。プロフィール文の改善例や、イラスト画像の準備のポイントなど。3章を読む » -
第4章 仕事の取れるイラストサイト、レイアウトの正解例
実際に運営されているウェブサイトのレイアウトとページ構成を解説します。なぜそのようになっているのか、デザインには理由があります。4章を読む » -
第5章 作ったあとどうする?上手な活用とは
ウェブサイトは作って終わりではありません。SEOについて、ブログのやりかた、営業メールの送りかた、現実の営業に活かしていく方法など。5章を読む »









