Adobe Portfolioでポートフォリオサイトを作るクリエイターさん向けの記事。
Adobe Portfolioはかんたんな操作でウェブサイトを作れる一方、用語や概念がちょっと独特さんで、理解に迷う場面も。そこで用意したのがこの記事です。用語や使い方のTipsなどを説明します。
ご注意 : Adobe Portfolioはアップデートを繰り返します。このページの情報は記事執筆時点のものです。もし「これは最近変わったかも?」と思われる点があれば、教えていただけると嬉しいです。
独自ドメインの割り当て方法
別の記事に書いたのでぜひそちらを。かんたんにいうとこんな手順です。
- まずは独自ドメインを購入。
- Adobe Portfolioで、ドメイン設定用の情報を取得。
- ドメイン管理会社のコントロールパネルで設定。
- しばし待つ(数時間〜1日くらい)。
「ギャラリー」とは?「ページ」「プロジェクト」との違いは?
「ギャラリー」は、カテゴリのようなものです。その下に「ページ」を入れていきます。
設定次第では、サイトを作るときにBehanceで作った「プロジェクト」が自動で読み込まれますが、読み込まれたプロジェクトはAdobe Portfolioでは「ページ」として入っています。
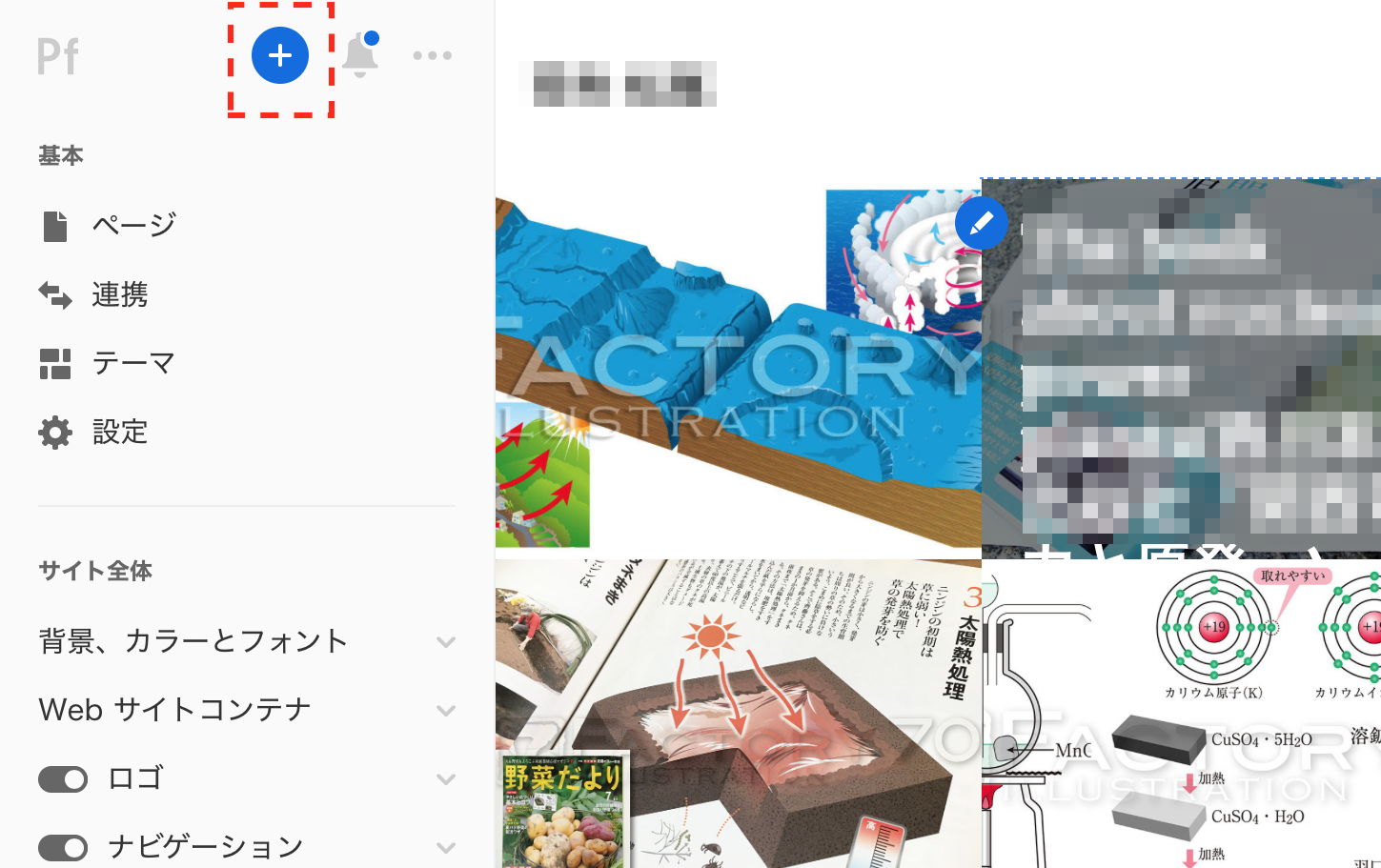
ちなみに編集メニューの上のほうに見えている「基本 > ページ」は全体のページ構成とナビゲーションへの表示内容を管理するところ、なのでここでいう「ページ」とは違う意味です。
「ナビゲーション」とは?
ナビゲーションというのは、サイト内リンクのかたまりです。たいがいページの上や右上の位置にあります。
ナビゲーションを編集するときは、編集パネルの「サイト全体>ナビゲーション」と「基本>ページ」が関わってきます。
「マストヘッド」とは?
ページやギャラリーの編集画面にある「マストヘッド」とは、ページの上部に大きめに表示されるタイトル、と思ってください。
船のマスト(帆)から取った言葉ですね。
背景に画像を表示させたり、文字の大きさや表示内容などを編集できます。
「カスタムフィールド1」「カスタムフィールド2」って?
カスタムフィールドはいわゆる「タグ」みたいなもので、これを入力しておくことでギャラリーやページ上に表示させることができます。
WordPressのタグみたく、カテゴリの代わりの分類としてページをまとめる、みたいなことはできません。単に単語が表示される、というものです。
ギャラリーの「ページカバー」とは
ギャラリーへ移動すると編集メニューに「ページカバー」という項目があります。ここでいう「ページカバー」とは、一覧表示されるサムネイルのことです。
表示させるテキストを選択したり、マウスオーバー時の背景色などを設定できます。角丸にしてマージンをつけるとボタンぽい表示にもできますよ。
ギャラリーのタイトル表示は常時表示させることができない
その「ページカバー」にマウスオーバー時に表示されるタイトル等ですが、これはマウスオーバー時にだけ表示され、常時表示させることはできないという謎仕様になっています。もし常時表示ができれば、色々使い方が広がるのでありがたいのですが。
いしつく!の教科書
「ポートフォリオサイトで仕事依頼が来るって、ほんとにそんなこと可能なの?」
そんなイラストレーターに読んでほしい全5章のnoteマガジンです。専門用語はできるだけ使わずに書きました。
目次 & 概要
-
まえがき 9割のイラストサイトは仕事の役に立っていない
そもそもウェブサイトを仕事に役立てること自体が無理なのでは?そう思っているかたに、私の体験をお話しします。まえがきを読む » -
第1章 イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
「作品ギャラリー」を作ろうとしたり、ウェブサイトなんか活用できないものと思い込んでいたり。よくある勘違いを挙げました。1章を読む » -
第2章 仕事の取れるイラストサイトを作るための、正しい作戦
どう作り、どう利用していくべきか、という全体の作戦をお伝えします。いちばん大切なのは、信頼を得ること。バズや過剰なアクセス稼ぎは要りません。2章を読む » -
第3章 仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう
ドメインやサーバー、コンテンツの用意のしかたを解説します。プロフィール文の改善例や、イラスト画像の準備のポイントなど。3章を読む » -
第4章 仕事の取れるイラストサイト、レイアウトの正解例
実際に運営されているウェブサイトのレイアウトとページ構成を解説します。なぜそのようになっているのか、デザインには理由があります。4章を読む » -
第5章 作ったあとどうする?上手な活用とは
ウェブサイトは作って終わりではありません。SEOについて、ブログのやりかた、営業メールの送りかた、現実の営業に活かしていく方法など。5章を読む »