Adobeのポートフォリオ投稿サイト「Behance」(ビハンス)、使ってますか?
うまく使ってお仕事に役立てていきましょう。
この記事では、イラストレーターさんのためのBehanceの使い方を解説します。
Adobe product box shot(s) reprinted with permission from Adobe.
まず、Behanceってどんなもの?
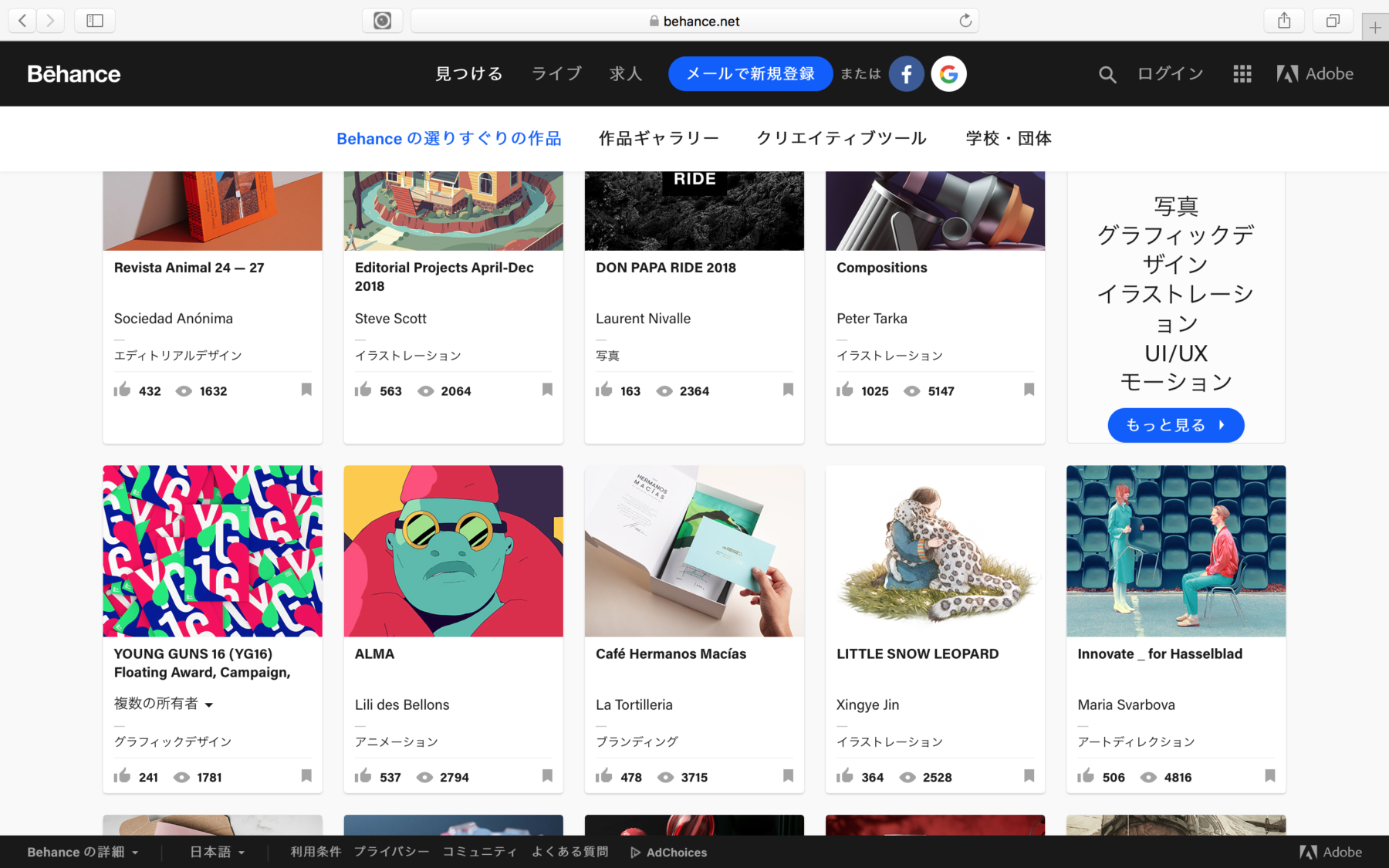
Behanceとは?

Adobeのクリエイター向けSNSです。全世界で展開されています。
登録にはほぼ英語が必須ですが、日本人イラストレーターでも仕事の依頼につながったという人が増えていて、注目を集めている存在です。
利用できるのはイラストレーターだけではなく、グラフィックデザイナーや写真家、ウェブクリエイター、アートディレクターなどもいます。
何ができるの?
まずは、登録したクリエイターがポートフォリオを投稿します。それに対して、閲覧する側はジャンル別にクリエイターを探したり、「Like」をつけたり、コメントやメッセージを送ることができます。
そのほかにも企業からのリクルート情報が投稿されています。ただし日本国内の情報はまだほとんどありません。
使い始めるには?
無料で使えます。登録するにはAdobe IDを作ります。Adobe IDは、Adobe CCを利用している人ならすでに持っているはずですね。
Behanceの料金
無料で使える
料金はかかりません。ただ、Adobe IDの登録が必要です。
Behanceにポートフォリオを作るには
ここでは、Behanceでのポートフォリオ登録について説明します。
予め知っておくといいポイント
- 説明文を書く箇所はかなり多いから、情報を整理してから作業しよう。
- 画像ファイルは比較的大きいサイズが要求される。
- プロフィールや説明文は基本的に英語で書きましょう。
作品ごとではなく「プロジェクト」ごとに登録する
作品を登録するには、まず「プロジェクト」を作ります。プロジェクトとは、案件です。例えばある書籍のためにイラストの制作を依頼されたとしたら、イラストは複数に及ぶはずです。そのまとまりがプロジェクトです。
登録をする先に、そのプロジェクトについての情報を用意しておきましょう。それがどんな求めに応じた仕事だったのか、文章で説明できるようにしましょう。
また、依頼主に公開の許可を得ておきましょう(というか、依頼を受けるときには常に同意を求めるのがおすすめです)。
イラスト画像は大きいサイズを用意しておこう
Behanceでは、画像ファイルはかなり大きいサイズ(容量ではなく辺の長さのこと)が求められます。
たとえばプロジェクトの表紙になる画像は808x632px以上でなければエラーが出て保存できません。プロジェクト記事内に表示する画像も、全幅で表示したければ横1400px以上が必要です。
かといって、容量の大きいのはいただけません。Photoshopの「Web用に保存」やIllustratorの「スクリーン用に書き出し」を駆使して、1Mb以内くらいにはおさめましょう。ウェブ上にアップロードする画像はなんでも、容量を抑えて保存するくせをつけましょう。
それから、盗用を避けるため「すかし」をできれば入れましょう。面倒ですが、日本ではそういうエクスキューズが有効なものですので。
タグやプロフィールはできるだけ英語で
Behanceは全世界で展開されているサービスで、情報はほぼ全て英語でやり取りされています。なので、説明文やプロフィールは英語で書かないと認識してもらうのは難しいでしょう。
日本語でも書くことはできますが、あくまで補足にしておくのが良いでしょう。
とはいえ、難しく考える必要はありません。中学校レベルの英語で十分書けますから。
英語の表現例は後述します。
作品の登録のしかた
まずはBehanceのウェブサイトへ行き、Adobe IDを持っていればログイン、なければ新しく作成します。
画像のアップロードやプロジェクトの編集は、すべてウェブブラウザ上でできます。
プロジェクトを作る手順
- メニューから「プロジェクトを作成」を選びます。

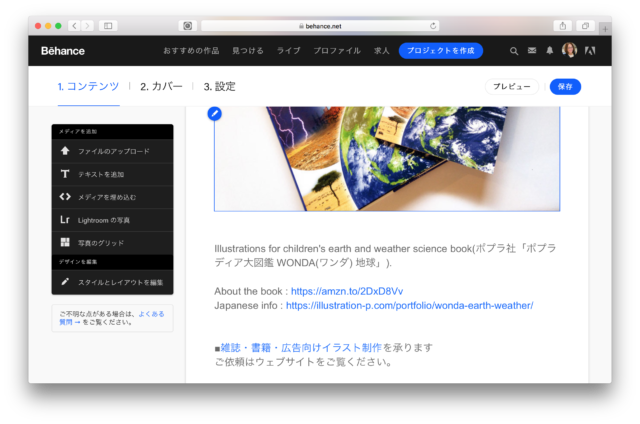
最初にページの中身を作ります。制作物の画像を配置しつつ、適宜説明文をつけていきます。
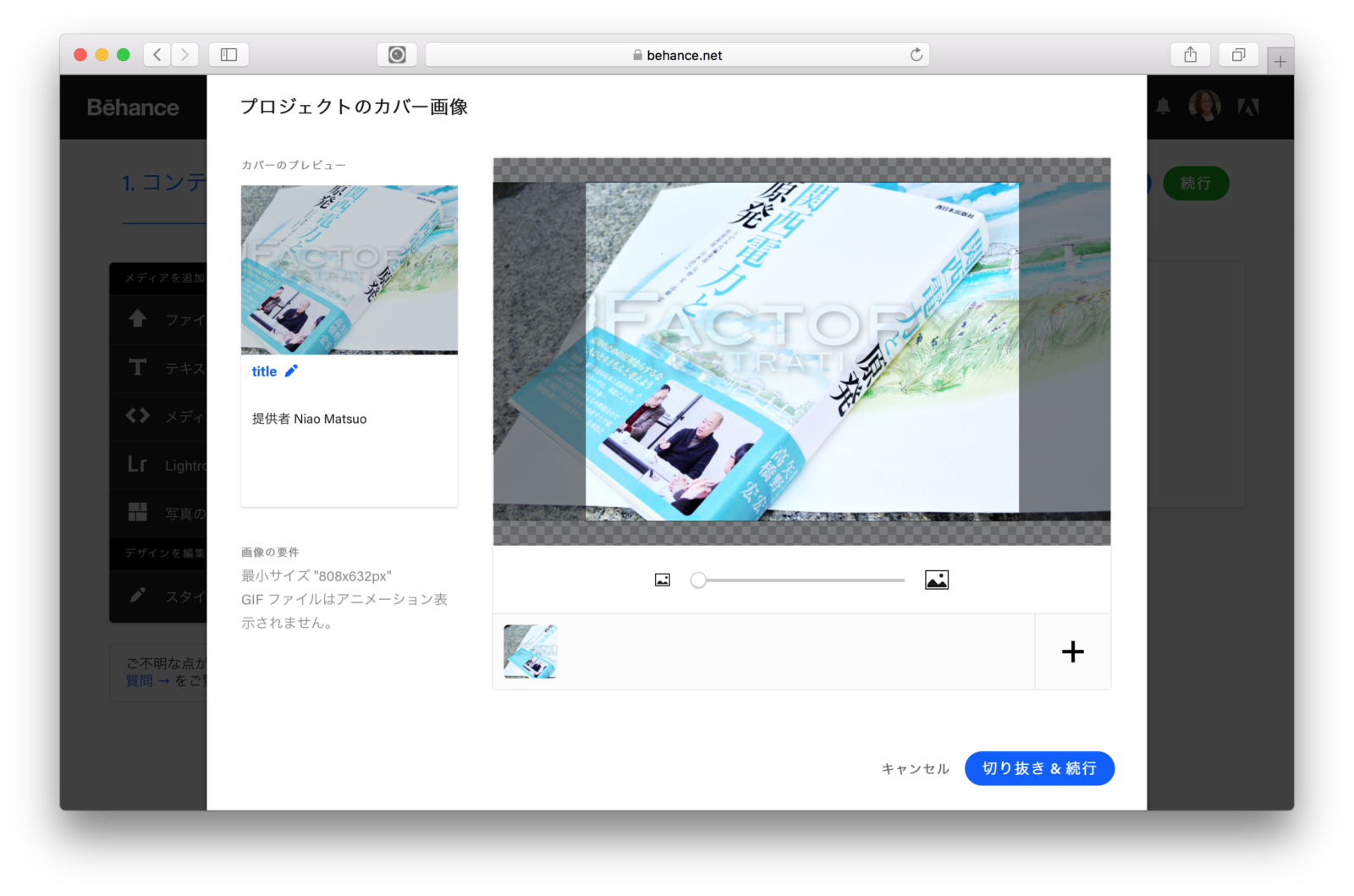
次にプロジェクトのカバー画像をアップロードします。画像の大きさは横808px、縦632px以上でなければなりません(満たないとエラーが出て保存できません)。
ここでプロジェクトのタイトルもつけます。英語推奨。- 設定画面に進みます。制作ツールやタグを追加します。保存して公開すれば完了です。
英語の表現例
イラストレーターさんが使いそうな英語の表現例を挙げておきます。
- 紙媒体(主に雑誌や書籍)のために制作するイラスト
- editorial illustrations
- 表紙のイラスト
- the cover illustration
- 広告のポスターのためのイラスト
- illustration for advertisement poster
- “foo”という記事のために制作した
- done for the article “foo”
- Xという出版社からの依頼で制作したイラスト
- Illustrations commissioned by the publisher X
- あるデザイン事務所からの依頼
- requested by a design company
- 個人制作
- personal work
- 児童書
- a children’s book
- 絵本
- a picture book
- 紙の立体イラスト
- paper sculpture
- 水彩絵具
- watercolor
- アクリル絵具
- acrylic paint
Behanceをもっと活かすには
キーワードを細かく追加することで、もっと見つけられやすく
タグや説明をさらに追加することで、見つけられる可能性が上がります。

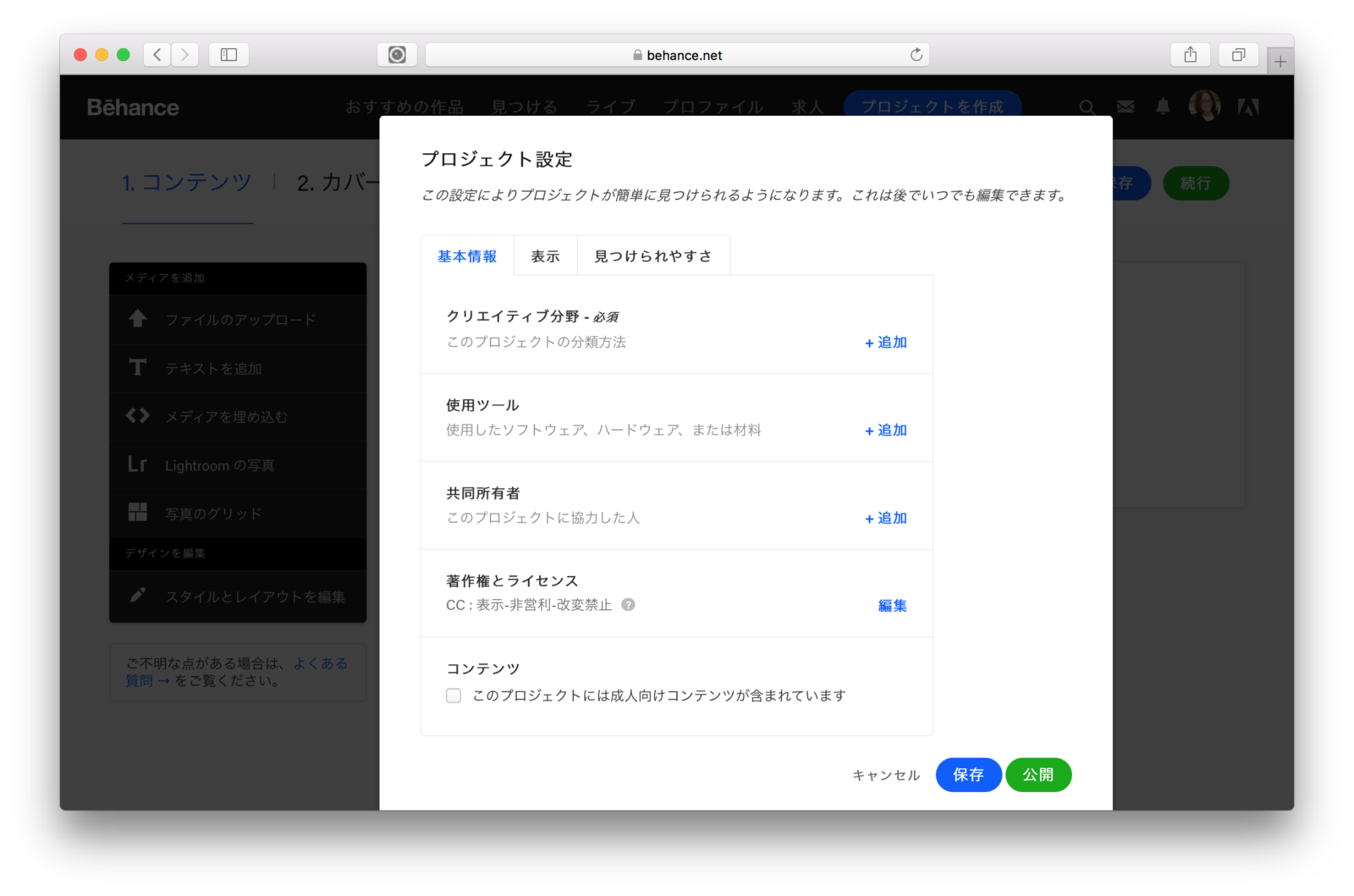
プロジェクトを選択 > プロジェクトを編集 > 3.設定
と進むと、プロジェクト設定の画面が出ます。ここでツールやキーワード、説明文を登録しておくことをおすすめします。
「基本情報 > 使用ツール」では使ったアプリケーション(Adobe IllustratorやPhotoshopなど)だけでなく、Macやタブレットなどの機材を登録することもできます。
ギャラリーに参加する
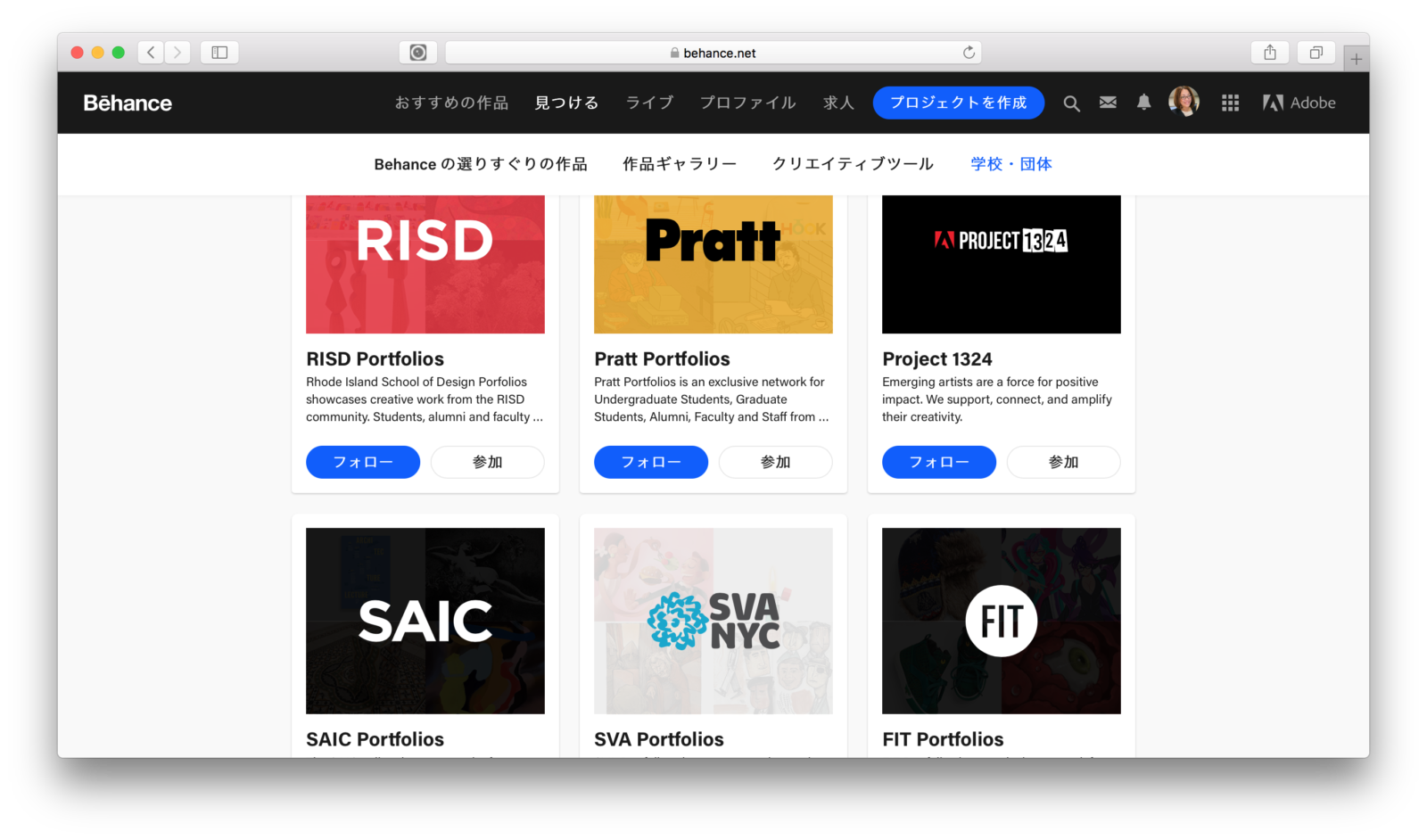
Behanceには、企業や学校がその関連ユーザーの作品をまとめて表示する「ギャラリー」というページがあります。これらに参加しておくことで、表示される確率を高められます。

例えば学校のギャラリーはその学生だけが参加できるようです。参加しようとすると学校が発行するメールアドレスの入力を求められ、部外者は参加できないようになっています。今のところ海外の学校ばかりなので、あまり利用する方は多くなさそうですが、もし当てはまる方はぜひ参加しておきましょう。
企業のギャラリーではもっと簡単に登録できるものがあります。例えばWacomのギャラリーでは、利用中のペンタブレットを記入するだけで参加できます。
ギャラリーに参加するには
Behanceにログインした状態で
メニュー > 見つける > 学校・団体
と進みます。ここに団体や学校のリストが表示されます。この中からあなたにマッチしそうなものを選んで「参加」と進みます。
ギャラリーページが表示されますので、ここから「Login」のボタンを押し、必要事項を記入するとギャラリーに参加できます。
Behanceの使い方 : まとめ
Behanceは表記のほとんどが英語ですし、記入する箇所も多いので、難しく感じて手を出せていないイラストレーターさんも多いみたいです。
ただ、ここで思い出してほしいのは、いしつく!がつねづねしつこくお伝えしているとおり、仕事をゲットしたければ文字情報が必ず要るということです。イラスト画像を単に見せればそれでいい、という考えはいずれ改めなくちゃいけないのです。
この記事でお伝えしたかったことは次のとおり。
- Behanceは、Adobeのクリエイター向けSNS。全世界で展開されている。
- ポートフォリオの文章は英語が必須。日本語はオマケで。
- 登録は作品単体ではなくプロジェクトで。情報と画像をあらかじめ用意してから作業しよう。
- キーワードやギャラリーをうまく活用しよう。
ベテランイラストレーターさんの中には、古いバージョンのAdobe製品を大切に使い続けている方も多いですが、最新のAdobe製品ではBehanceとの連携やモバイルアプリなど新しいサービスがどんどん広がっています。Creative Cloudへの移行をぜひ。
いしつく!の教科書
「ポートフォリオサイト、自作してみたけど、仕事依頼なんて一回も来たことない」
そんなイラストレーターに読んでほしい全5章のnoteマガジンです。専門用語はできるだけ使わずに書きました。
目次 & 概要
-
まえがき 9割のイラストサイトは仕事の役に立っていない
そもそもウェブサイトを仕事に役立てること自体が無理なのでは?そう思っているかたに、私の体験をお話しします。まえがきを読む » -
第1章 イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
「作品ギャラリー」を作ろうとしたり、ウェブサイトなんか活用できないものと思い込んでいたり。よくある勘違いを挙げました。1章を読む » -
第2章 仕事の取れるイラストサイトを作るための、正しい作戦
どう作り、どう利用していくべきか、という全体の作戦をお伝えします。いちばん大切なのは、信頼を得ること。バズや過剰なアクセス稼ぎは要りません。2章を読む » -
第3章 仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう
ドメインやサーバー、コンテンツの用意のしかたを解説します。プロフィール文の改善例や、イラスト画像の準備のポイントなど。3章を読む » -
第4章 仕事の取れるイラストサイト、レイアウトの正解例
実際に運営されているウェブサイトのレイアウトとページ構成を解説します。なぜそのようになっているのか、デザインには理由があります。4章を読む » -
第5章 作ったあとどうする?上手な活用とは
ウェブサイトは作って終わりではありません。SEOについて、ブログのやりかた、営業メールの送りかた、現実の営業に活かしていく方法など。5章を読む »

