イラストレーターの仕事の取れるポートフォリオサイトのつくり方をお届けしている、いしつく!です。コンタクトフォームの話をまとめます。
当ブログでは基本的に、フリーランスや個人事業主としてビジネスとしてイラスト制作をやっていきたいイラストレーターを対象に書いています。もしかしたらデザイナーなど他の職能のフリーランスクリエイターにもある程度役に立つかも。
仕事の依頼が来るようにしたかったら、ポートフォリオサイトにはコンタクトフォーム(問い合わせフォーム)を入れましょう。メールアドレスだけ載せるのはナシです。それと、みんながよくやる3項目だけの超シンプルな問い合わせフォームもナシです。以上3点が、主にお伝えしたいことです。
ポートフォリオサイトにはコンタクトフォームを入れるべし
ポートフォリオサイトにはコンタクトフォーム(問い合わせフォーム)を入れましょう。それがなければ、ただの作品鑑賞ギャラリーでしかないものね。
ウェブサイトがビジネスの役に立つものであるためには、利用者(つまりお客さん)にはウェブサイトを見た結果、何らかのアクションを取ってもらうことが必要です。すなわち、ショッピングサイトだったらショッピングカート、制作依頼を受け付けるイラストレーターだったら依頼申し込みフォーム、という仕掛けが必要なわけです。
メールアドレスだけ載せるのはナシ
クリエイターのポートフォリオサイトの作り方を解説するブログ記事で「メールアドレスだけ載せておけばOK」と書いてあることが多いんですが、これは間違いです。メールアドレスだけ載せるのはナシって思ってください。
理由はこちら。
- ひとつ、メールアドレスの悪用の可能性。
- ふたつ、不親切すぎる。
- みっつ、シロウト感満載だから。
メールアドレスの悪用、っていうのは主に迷惑メールですね。ウェブサイトに公開されているメールアドレスは確実に届くので、うっとおしい迷惑メール送信者共にとっては格好のエサです。そうならないために工夫がありますが、これもある日さらっと突破されたりします。
不親切すぎる、というのは後述しますが、要はお客様に対して「メールで自由に書いて送れ」というのはとてもじゃないけど親切とは言えない、ってこと。
シロウト感、についてはなんとなくわかると思いますが、多くのクリエイターがgmailのアドレスを載せます。それがまたやたらと個性的な文字列だったりするわけです。せめて独自ドメインのメールアドレスにしたらいいのに。
以上のような要素から、「ほんとにこのクリエイター大丈夫なの?素人に毛が生えたような奴じゃないの?」とお客様に心配させてしまう確率が上がる。すると仕事の依頼が来る確率が下がる。だったら問い合わせフォームくらいつけたらいいじゃんね、というわけです。
「問い合わせフォームは極力シンプルがいい」は間違いだ

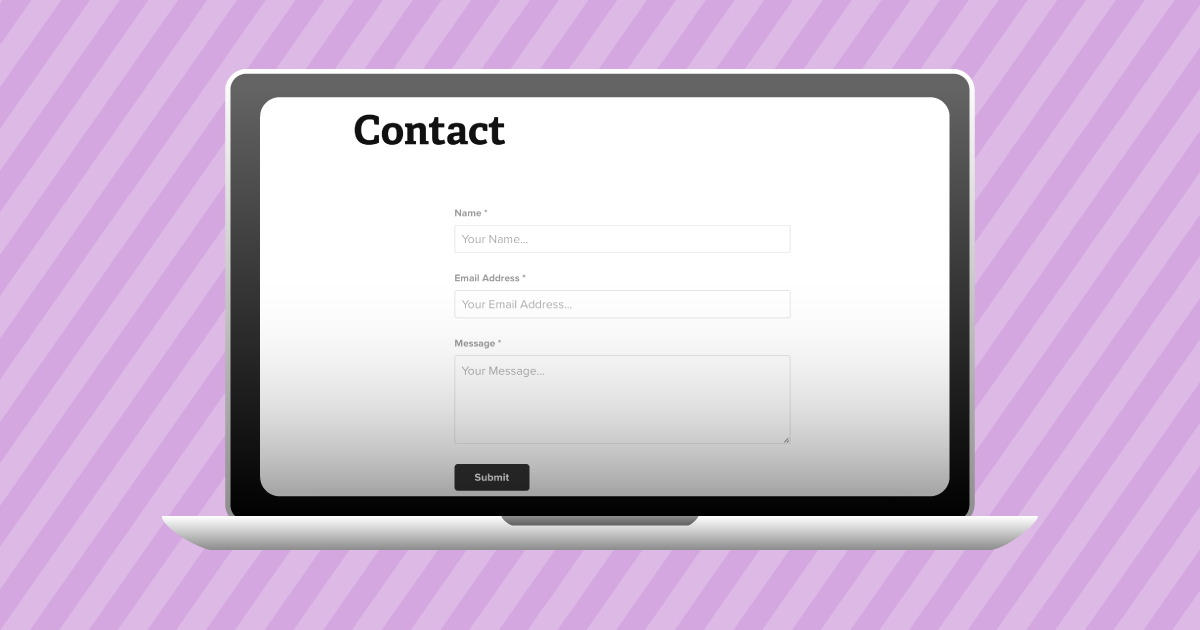
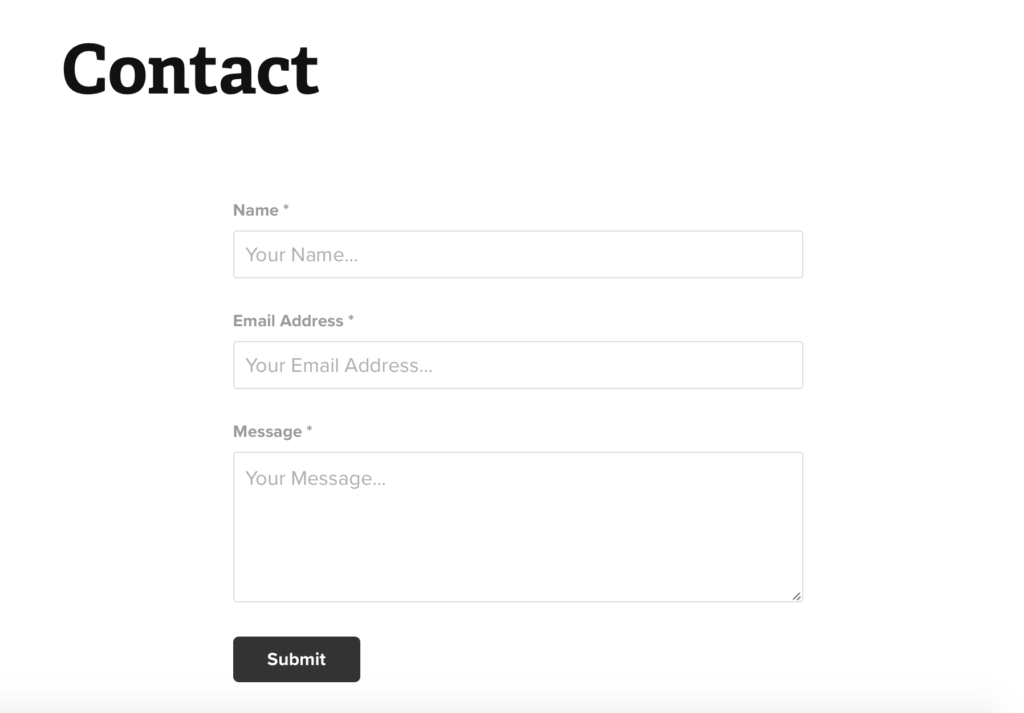
じゃあどんな問い合わせフォームをつけるか?というと、ほとんどのクリエイターが「名前、メールアドレス、本文」の3つだけの項目のフォームを用意します。
なぜそうするのかの理由を明確に言えますか?多分、多くの人は「極力シンプルなほうがお客様の負担が少ないから」と、どこかで聞いたような感じのことを答えます。
ここが間違いです。お客様はまっさらな本文欄を前にして「何書いたらいいんだろう」と思っています。イラストの制作を依頼するのに伝えるべき情報はなにか、なんてお客様は知らないからです(知らなくて当たり前です)。
細かいことは後からやり取りの中でおいおい尋ねていけばいい?だったら、最初から入力してもらったほうが話が早いでしょ?見積も速攻で返せるでしょ?
というわけで、問い合わせフォームはある程度複雑な入力欄を備えるほうが親切であり、機会を逃しません。
あと、特にイラストレーターは一般の人からナメられている傾向が強いので、シンプルタイプのフォームだと「イラスト転載していいですか」とか「すごく気に入りましたファンです」とか、あと「有料でイラストブックに掲載してあげますよ」とかの逆営業とか、ビジネスに関係ない謎メッセージがたくさん来がちです。
以上は、「メールアドレスだけ載せるのは不親切」もまったく同じ理屈です。
仕事の依頼が来る問い合わせフォームとは

まっさらな本文欄というのは、ペンと白紙の便箋を渡して「はい、書いて」って言っているようなもの。逆に、ある程度複雑なフォームというのは、病院の受付で問診票を渡すようなもの。
イラストレーター、デザイナー、写真家、それぞれ職能ごとに、あるいは商売のやり方によって、ファーストコンタクトでお客様に尋ねないといけないことって大体決まっているはずです。だったら、問い合わせフォームではそれを尋ねます。
例えばイラストレーターではこんな感じ。
- 何の媒体に使うか?
- サイズは?
- タッチは?
- いつまでに必要?
- 希望の予算は?
- お客様自身のお勤め先・部署名は?
ただ、これは制作業の全てが必ずこうすべしということではなく、媒体制作工程のかなり後の方で登場することが多いイラストレーターならではの話です。
それと、ウェブサイトの他のページの中身がしっかり作られていないのに問い合わせフォームだけ複雑なんじゃ、あまりにアンバランスで逆効果だから、そこはうまく噛み砕いてご理解ください。
メニュー名は「contact」じゃない。日本語で書け
日本語のウェブサイトなんだからメニュー名は日本語で書くほうが親切に決まってます。その原則を曲げて「contact」「about」「profile」など英語名のメニューにしたがるクリエイター多いですが、それって「だってそのほうが格好いいんだもん」以外にどんな意味がありますかね?
「だって英語圏の人が見てもわかるんだもん」←英語版のサイトを用意しなきゃ意味ないでしょう。
さ、これ以上反論がなければ素直に日本語のメニュー名にしてくださいね。デザインがどうこういうなら、日本語にした上で格好良く見せてください。Adobeやモリサワ加入してればいくらでもフォント選べるんですから。
ボタンやメニュー名は「contact」ではなく、「イラスト制作のご依頼はこちら」「お問い合わせ」などにしてください。あと、ボタンはヘッダーナビゲーションのほかに、ページ下部のアクションを促しやすい位置に入れるといいですよ。
WordPressで問い合わせフォームつけるならContact Form 7(ただし、コードは書く必要があるよ)
WordPressでポートフォリオサイトを作っている人、問い合わせフォームを作るのにど定番のプラグインはContact Form 7です。もし問い合わせの内容も保存しておきたいのだったらFlamingoも入れておいたらいいです。
ただしContact Form 7ではフォームそのものを構築するにはHTMLとショートコードを合わせたコードを書かなきゃいけません。逆にいうと全く自由に作れるということなので、そこはなんとか頑張ってください。いしつく!でもコード苦手なイラストレーター向けになにか支援できることないかな?と考え中なのでしばしお待ちを。
noteマガジン「いしつく!の教科書」では、仕事の依頼が来るウェブサイトはどんなレイアウトにすべきか、実際に稼働しているイラストレーターのビジネスサイトを解剖した記事があります。その中に問い合わせフォームの実例も書かれているので、「なにか参考になるものが欲しい」という人にはオススメです。
【4】仕事の取れるイラストサイト、レイアウトの正解例|いしつく! / イラストサイトのつくりかた|note
「SNSに絵を投稿する以外に、何をやったらいいかわからない……」
- 8 年間読まれ続けた人気記事 ※旧note版からの実績
- 延べ 1,000 人以上のクリエイターが購入
いしつく! の教科書 [改訂版]
レッスン一覧
1イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
多くのイラストレーターさんが、ウェブサイトについて間違った考えを信じています。まずは、その間違いに気づいてください。
2仕事の取れるイラストサイトを作るための、正しい作戦
ウェブサイトを活用して仕事を増やすための作戦を理解しよう。大切なのは信頼を得ることであって、SNSでバズることではない。
3仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう (技術編)
ウェブサイトを作るための準備編。サーバー、制作ツール、ドメインなどの選び方を解説します。
4仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう (コンテンツ編)
準備編の続き。プロフィール文や実績など、コンテンツの準備のしかたを説明します。
5仕事の取れるイラストサイト、レイアウトの正解例
実際に仕事が来るイラストサイトのレイアウト例を解説。オシャレな画面を作るのではなく、作戦に基づいて配置を決めます。
6仕事の取れるイラストサイト。作ったあとどうする? 上手な活用とは
近日公開