「Enterページ」「ウェルカムページ」は、無用の長物です。
それはだいたい、イラストを大きく一枚ペタッと貼ってあって、おしゃれカワイイ英文字で「enter」というリンクがある。それをクリックするとようやく何かの情報が見られる。そんな作りになっています。
一部の人には小懐かしい感じでしょうが、イラストレーターさんが自作したウェブサイトには、これがいまでも数多くあるのです。呼び方は一定でなくて「扉ページ」「入口ページ」「玄関ページ」「スプラッシュページ」などともいいます。
もし、イラストレーターさんがウェブサイトから仕事の問い合わせが来るようにしたいならば、エンターページは本当に不必要でムダな存在です。代わりにもっといい情報を載せましょう。
なぜ、Enterページ・ウェルカムページはそんなにダメなのか?
その1秒で、お客さんは帰ってしまう

ウェブサイトを見に来る人は、あなたのプロフィールや経歴、実績などを知りたいと思っています。エンターページを設けることは、それらの本当に見ていただくべき情報を、わざとワンクリックぶん遠くに置くこととイコールです。
ウェブサイトを見ている人はとてもせっかちです。
自分の求めている情報がなさそう、と思ったら、すぐに他のページへ行ってしまいます。
「すぐ」とは、ほんの数秒。
最大で3秒くらい。1秒以下ってこともざらです。
この話をイラストレーターさんにすると
「いやいや、Enterページからリンクを踏んで中に入ってもらったら、そこにちゃんとプロフィールとかも置いてあるから」
と言います。
「何の問題が?enterリンクを押すだけなんて、たったの1クリック、たったの1秒くらいの話でしょ?」
って思いますか?
その1秒で、お客さんは帰ってしまうんです。
それがウェブの世界です。
せっかくあなたのイラストに興味を持って来てくれたかた、つまりは見込み客を、エンターページが帰らせてしまうのです。こんな不親切な作りはないのです。
SEO的にみても、損。
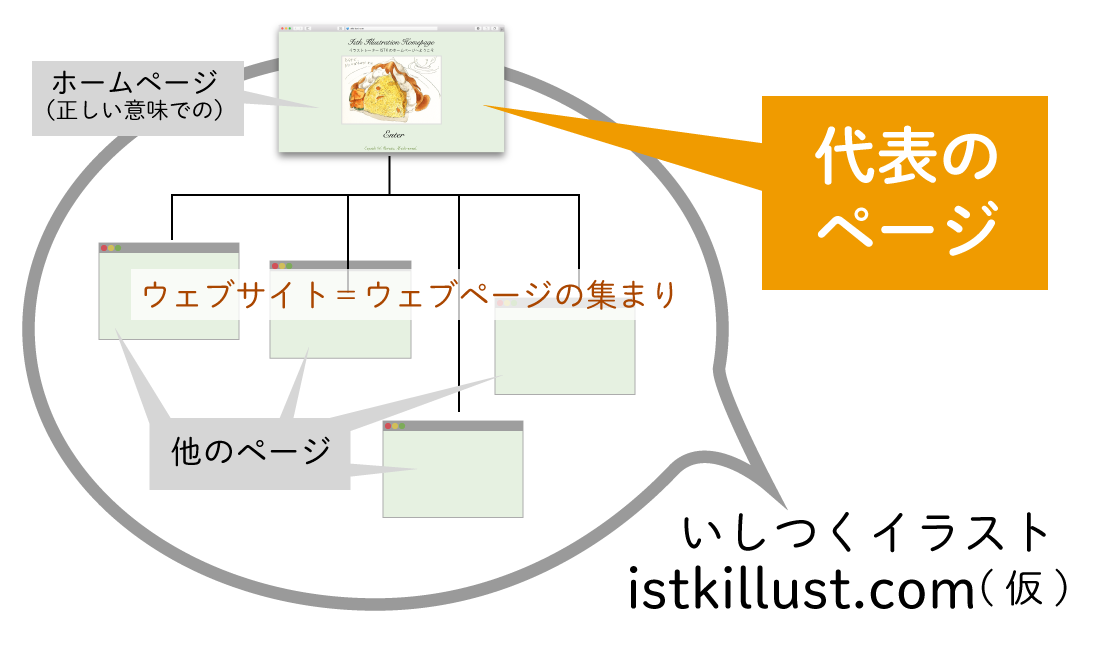
Enterページに当たるページを本来、ホームページと言います。ホームページという言葉の正しい意味は、ウェブサイトのトップページのことです。
「ホーム」ページは、SEO的な観点からみると、そのウェブサイトの中で最も重要なページに位置づけられます。
独自ドメインで運営しているなら、検索エンジンはホームページを、そのドメインの総代表のページとして認識します。

そんな重要なページに充実した情報が載っていれば、検索エンジンは「このウェブサイトはそこそこ重要な存在っぽいぞ」と判断してくれるかもしれない。
「エンターページ」は、そのチャンスを自ら捨ててしまう行為です。
サイトの代表たるページに、イラスト画像をペタッと一枚、それにenterリンクを貼っただけ、文章は何もなし。最も重要なはずのページがそんなに薄い内容では、あまりにもったいないのです。
お客様の利便性を考えてもよろしくなく、SEO的な観点からみてもよろしくない。
だからエンターページなんかいらないのです。
「ホーム」ページの理想形とは
「ホーム」ページの理想形は、その1ページをざっと見るだけで、あなたというイラストレーターの、サービスの全容がなんとなく把握できるもの、です。
こんなことがわかるような内容を載せます。
- あなたはどんなイラストを描いているの?
これはまあ忘れることはないでしょう。他にもまだまだあります。
- あなたのイラストは、どういうときに依頼したらいいの?どんな企画に使えるの?
- あなたというイラストレーターはどういう人なの?
- あなたというイラストレーターはどんな実績があるの?
- あなたというイラストレーターはどんな知識を持ってるの?
- ほんとにプロなの?信用していいの?
- あなたに依頼したいときは、どうやってコンタクトをとればいいの?
こんな情報を揃えたページなら、エンターページなんかより、ずっとずっと信頼してもらいやすそうでしょ。
イラストレーターのウェブサイトは「こう作ったら、ちゃんと仕事の問い合わせが来る」って形が、すでに存在します。周りのクリエイターをチラ見しながら試行錯誤しなくても、いしつく!の教科書にまとめてあるのでぜひ読んでみてほしいです。
目次 & 概要
-
まえがき 9割のイラストサイトは仕事の役に立っていない
そもそもウェブサイトを仕事に役立てること自体が無理なのでは?そう思っているかたに、私の体験をお話しします。まえがきを読む » -
第1章 イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
「作品ギャラリー」を作ろうとしたり、ウェブサイトなんか活用できないものと思い込んでいたり。よくある勘違いを挙げました。1章を読む » -
第2章 仕事の取れるイラストサイトを作るための、正しい作戦
どう作り、どう利用していくべきか、という全体の作戦をお伝えします。いちばん大切なのは、信頼を得ること。バズや過剰なアクセス稼ぎは要りません。2章を読む » -
第3章 仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう
ドメインやサーバー、コンテンツの用意のしかたを解説します。プロフィール文の改善例や、イラスト画像の準備のポイントなど。3章を読む » -
第4章 仕事の取れるイラストサイト、レイアウトの正解例
実際に運営されているウェブサイトのレイアウトとページ構成を解説します。なぜそのようになっているのか、デザインには理由があります。4章を読む » -
第5章 作ったあとどうする?上手な活用とは
ウェブサイトは作って終わりではありません。SEOについて、ブログのやりかた、営業メールの送りかた、現実の営業に活かしていく方法など。5章を読む »