Adobe Portfolioでポートフォリオサイトを作るクリエイターさん向けの記事。
Adobe Portfolioはかんたんな操作でウェブサイトを作れる一方、用語や概念がちょっと独特さんで、理解に迷う場面も。そこで用意したのがこの記事です。用語や使い方のTipsなどを説明します。
ご注意 : Adobe Portfolioはアップデートを繰り返します。このページの情報は記事執筆時点のものです。もし「これは最近変わったかも?」と思われる点があれば、教えていただけると嬉しいです。
独自ドメインの割り当て方法
別の記事に書いたのでぜひそちらを。かんたんにいうとこんな手順です。
- まずは独自ドメインを購入。
- Adobe Portfolioで、ドメイン設定用の情報を取得。
- ドメイン管理会社のコントロールパネルで設定。
- しばし待つ(数時間〜1日くらい)。
「ギャラリー」とは?「ページ」「プロジェクト」との違いは?
「ギャラリー」は、カテゴリのようなものです。その下に「ページ」を入れていきます。
設定次第では、サイトを作るときにBehanceで作った「プロジェクト」が自動で読み込まれますが、読み込まれたプロジェクトはAdobe Portfolioでは「ページ」として入っています。
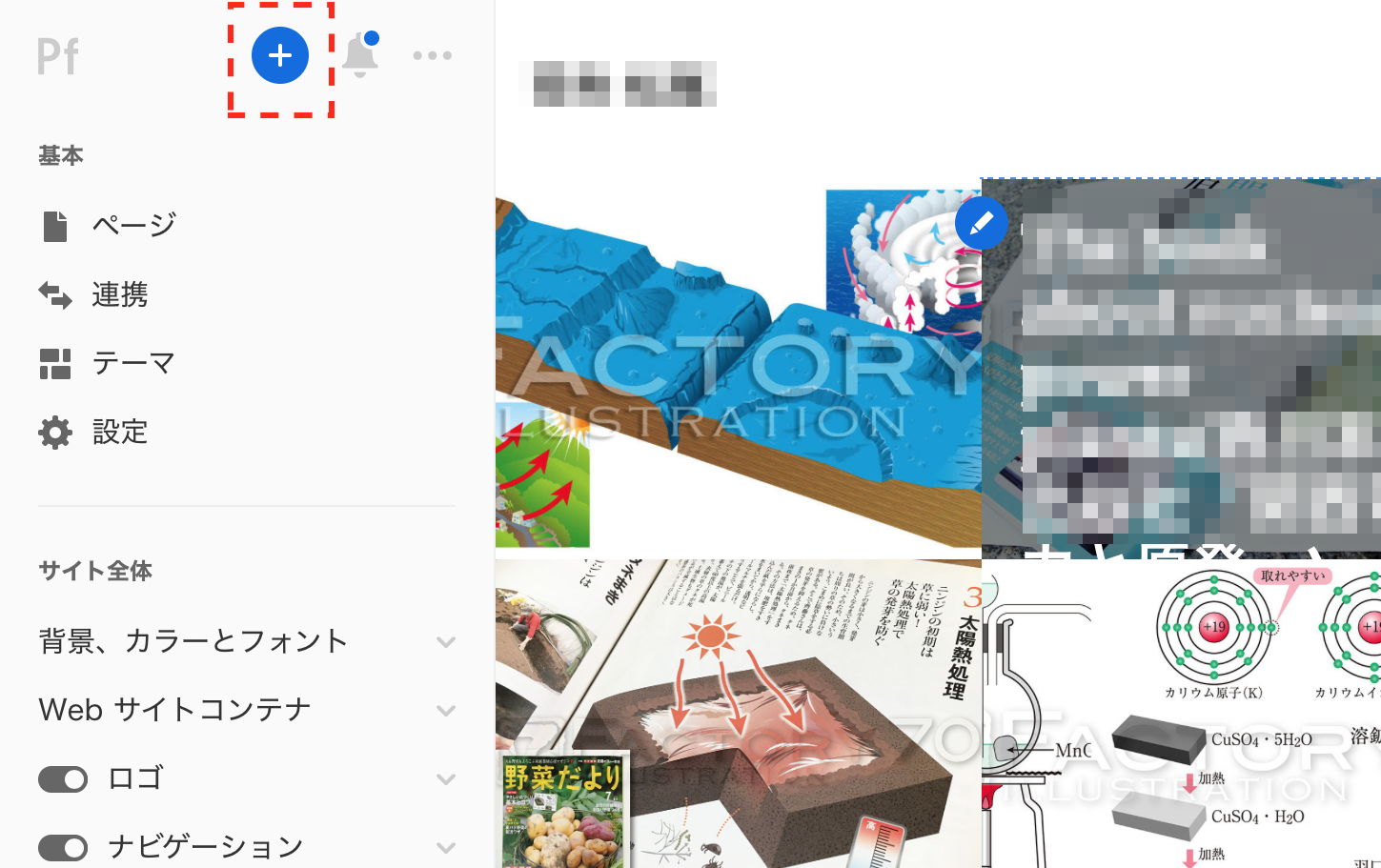
ちなみに編集メニューの上のほうに見えている「基本 > ページ」は全体のページ構成とナビゲーションへの表示内容を管理するところ、なのでここでいう「ページ」とは違う意味です。
「ナビゲーション」とは?
ナビゲーションというのは、サイト内リンクのかたまりです。たいがいページの上や右上の位置にあります。
ナビゲーションを編集するときは、編集パネルの「サイト全体>ナビゲーション」と「基本>ページ」が関わってきます。
「マストヘッド」とは?
ページやギャラリーの編集画面にある「マストヘッド」とは、ページの上部に大きめに表示されるタイトル、と思ってください。
船のマスト(帆)から取った言葉ですね。
背景に画像を表示させたり、文字の大きさや表示内容などを編集できます。
「カスタムフィールド1」「カスタムフィールド2」って?
カスタムフィールドはいわゆる「タグ」みたいなもので、これを入力しておくことでギャラリーやページ上に表示させることができます。
WordPressのタグみたく、カテゴリの代わりの分類としてページをまとめる、みたいなことはできません。単に単語が表示される、というものです。
ギャラリーの「ページカバー」とは
ギャラリーへ移動すると編集メニューに「ページカバー」という項目があります。ここでいう「ページカバー」とは、一覧表示されるサムネイルのことです。
表示させるテキストを選択したり、マウスオーバー時の背景色などを設定できます。角丸にしてマージンをつけるとボタンぽい表示にもできますよ。
ギャラリーのタイトル表示は常時表示させることができない
その「ページカバー」にマウスオーバー時に表示されるタイトル等ですが、これはマウスオーバー時にだけ表示され、常時表示させることはできないという謎仕様になっています。もし常時表示ができれば、色々使い方が広がるのでありがたいのですが。
「SNSだけやっていても企業の仕事は取れないの?」
- 8 年間読まれ続けた人気記事 ※旧note版からの実績
- 延べ 1,000 人以上のクリエイターが購入
いしつく! の教科書 [改訂版]
レッスン一覧
1イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
多くのイラストレーターさんが、ウェブサイトについて間違った考えを信じています。まずは、その間違いに気づいてください。
2仕事の取れるイラストサイトを作るための、正しい作戦
ウェブサイトを活用して仕事を増やすための作戦を理解しよう。大切なのは信頼を得ることであって、SNSでバズることではない。
3仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう (技術編)
ウェブサイトを作るための準備編。サーバー、制作ツール、ドメインなどの選び方を解説します。
4仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう (コンテンツ編)
準備編の続き。プロフィール文や実績など、コンテンツの準備のしかたを説明します。
5仕事の取れるイラストサイト、レイアウトの正解例
実際に仕事が来るイラストサイトのレイアウト例を解説。オシャレな画面を作るのではなく、作戦に基づいて配置を決めます。
6仕事の取れるイラストサイト。作ったあとどうする? 上手な活用とは
近日公開