Adobe Portfolioは、独自ドメインの接続はCC契約者ならば無料でできます。他の無料ウェブサイト制作サービスはだいたい有料だから、これはクリエイターさんにはありがたいところですね。
ウェブサイトを仕事に役立てるつもりなら独自ドメインは必須です。Adobe Portfolioで作ったウェブサイトに独自ドメインを割り当てる方法を説明します。
Adobe Portfolioってなに?基本的な使い方は?という方はこちらをお読みください。
Adobe product box shot(s) reprinted with permission from Adobe.
独自ドメインはイラストレーターにも必須
はじめに、独自ドメインなんて本当にいるの?と思っている方へ。仕事をうまくいかせたいなら必須です(断言)。
その理由はごくかんたんにいうと、ひとつは検索エンジン対策的な意味、もうひとつは、独自ドメインは屋号・社名やロゴと同じように大事な目印だってことです。
いまどき独自ドメインを持っていない会社がもしあったら、商売やる気あんの?って思いますよね。イラストレーターさんも取引先から見ればいち業者なので、ちゃんと商売してますよ!という目印を持って当たり前。そういうことです。
まずは独自ドメインを買う
それでは、ここから本題です。まずは独自ドメインを買いましょう。
ドメイン名の決めかたがわからない方は、こちらをお読みください。
どこで買ったらいいか?ムームードメインをおすすめしておきます。安くお手軽にウェブサイトを作りたい一般層に浸透しているので、ググってもいろんな情報が出てきやすく便利だから。あと、メールも安いんです(後述)。
ただドメインは業者によって品質が違うということは特にないので、慣れたところがあればもちろんそれでOKです。ちなみにAdobe Portfolioの設定画面からもドメインを購入というリンクがあってNamecheapというドメインサービスを勧められます。ここも比較的安くていいサービスですが、アメリカのサービスなので英語苦手な人は避けたほうがぶなんかも。
Adobe Portfolioでの設定方法
いちおう、本家のヘルプページを紹介しておきます(英文)。
Connecting your custom domain – Adobe Portfolio Knowledgebase & FAQ
ここでは、ムームードメイン![]() でドメインを取った例を説明をしていきます。ほかのドメインサービスでもだいたい似たようなものなので、適宜読み替えてください。
でドメインを取った例を説明をしていきます。ほかのドメインサービスでもだいたい似たようなものなので、適宜読み替えてください。
すでにドメインの購入は済んでいるものとします。
※以下、スクリーンショットは記事執筆時点のものです。今後変更される可能性があります。
1. Adobe Portfolioの設定画面で設定用IPアドレスを教えてもらう
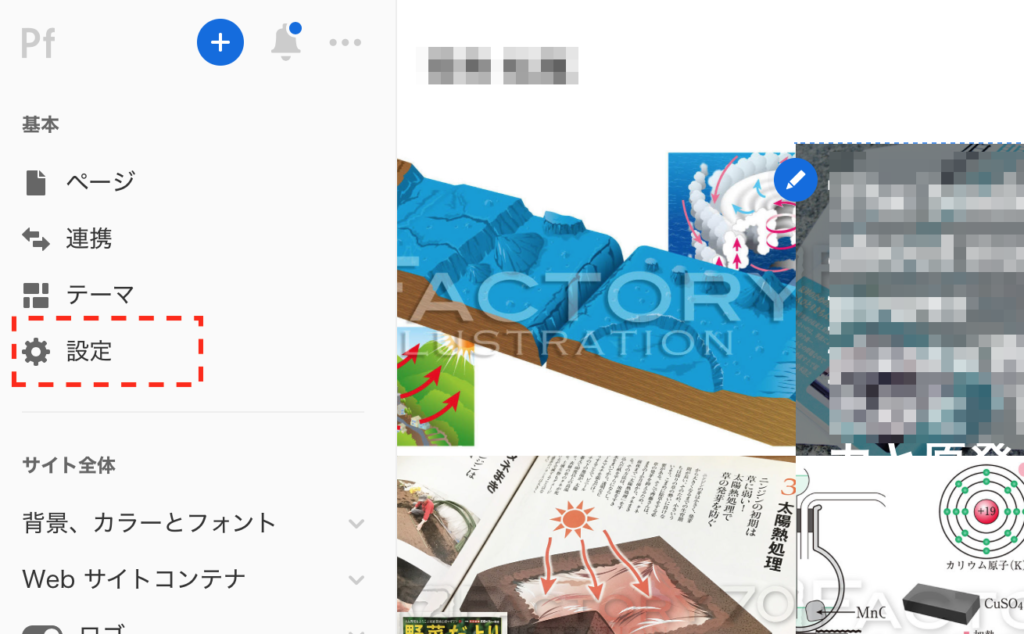
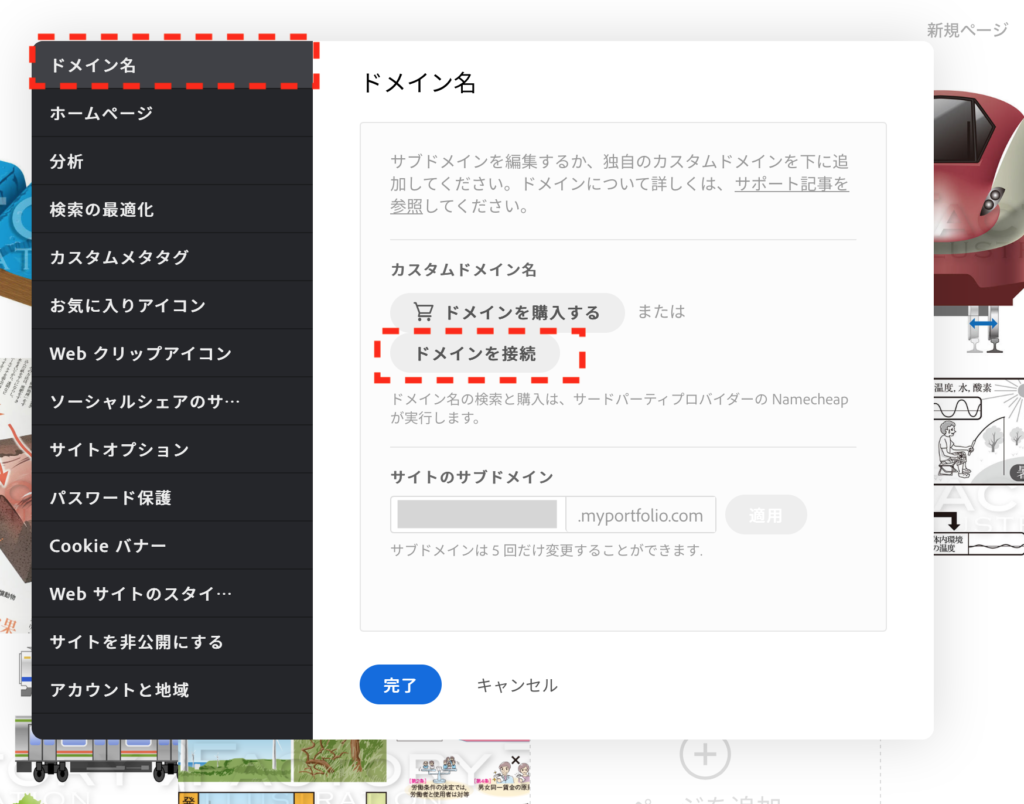
まずはAdobe Portfolioで作ったウェブサイトから、左にある歯車マーク「設定」を押して設定パネルを開けます。「ドメイン名 > ドメインを接続」と進みます。


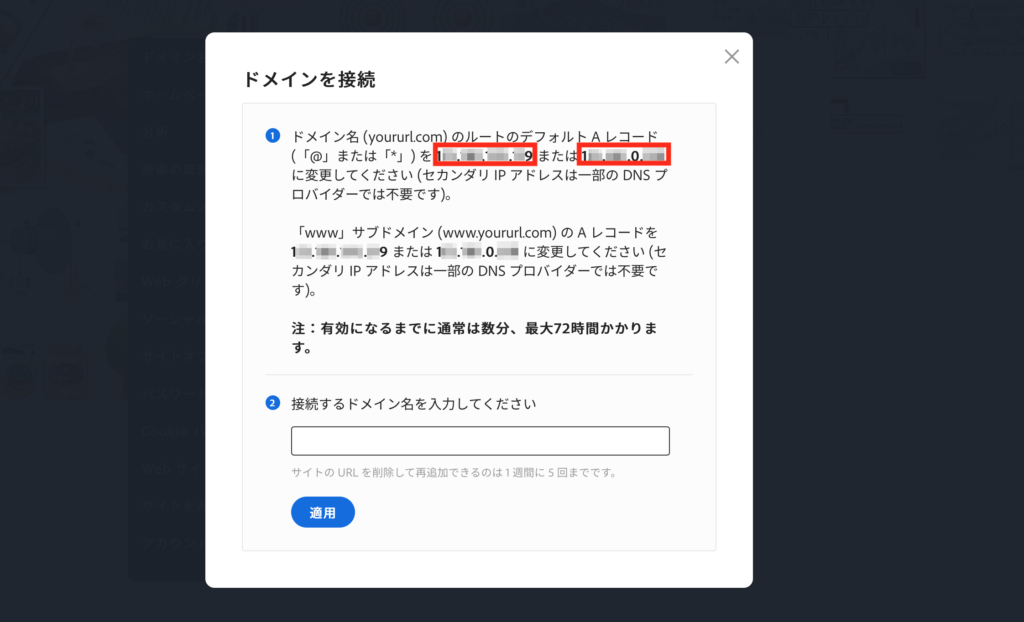
すると、ドメインの接続設定をするための説明が現れます。ここに表示されているIPアドレスを、テキストでどこかに保存しておきます。

2. ドメインの設定をする
次はドメインサービスのコントロールパネルに行き、DNS(ドメインネームサーバー)の設定画面へ移動します。
ムームードメインの場合は、左側メニューから「ドメイン管理 > ドメイン操作 > ムームーDNS > 該当のドメイン」です。
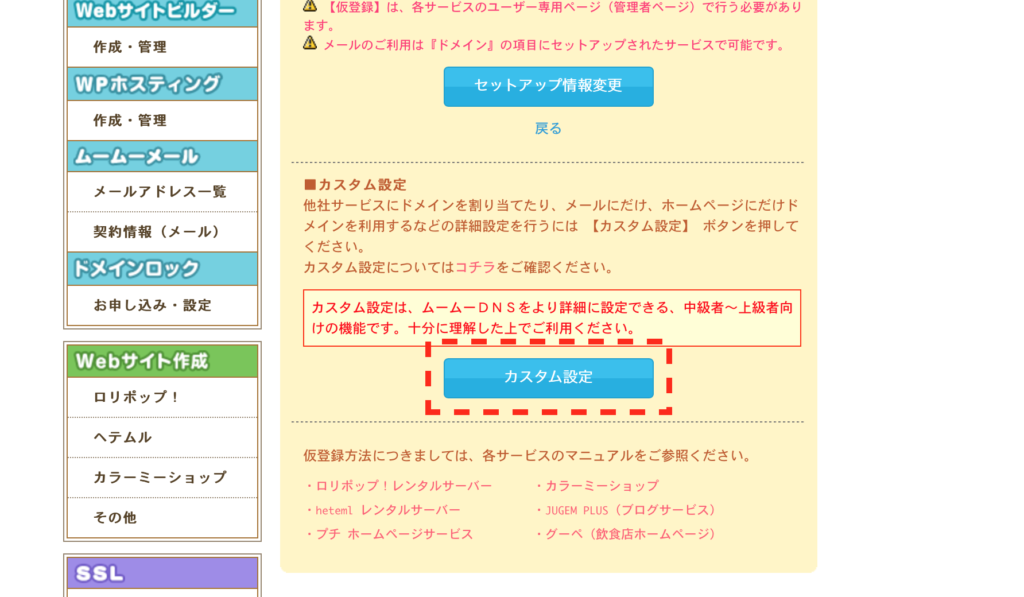
ページ下のほうにある「カスタム設定」のボタンを押すと、入力欄が現れます。

ここに、Adobe Portfolioで教えてもらったIPアドレスを入力していきます。このように入力します(xxx..がそのIPアドレス)。
- www A xxx.xxx.xxx.xx1
- www A xxx.xxx.xxx.xx2
- [空欄] A xxx.xxx.xxx.xx1
- [空欄] A xxx.xxx.xxx.xx2

IPアドレスは2種類教えてもらっていると思います。1種類で大丈夫と思いますが、念のため2種類 x 2行 = 4行設定します。変更ボタンを押したら保存され、設定は完了です。
ちなみに、この状態で独自ドメインにアクセスしてみると、Adobeのエラー画面が出てくるはずです。

3. しばらく待つ
1時間〜まる1日くらい、待ちます。
なぜ待つのかというと、ドメインの設定がインターネット上に行き渡るのに数時間から数日かかるからです。この時点で慌ててAdobe Portfolioの設定を進めようとすると、「情報が足りません」というエラーが出たり、SSL(https://〜)の問題が出たりします。
4. Adobe Portfolioの設定画面でドメイン名を保存する
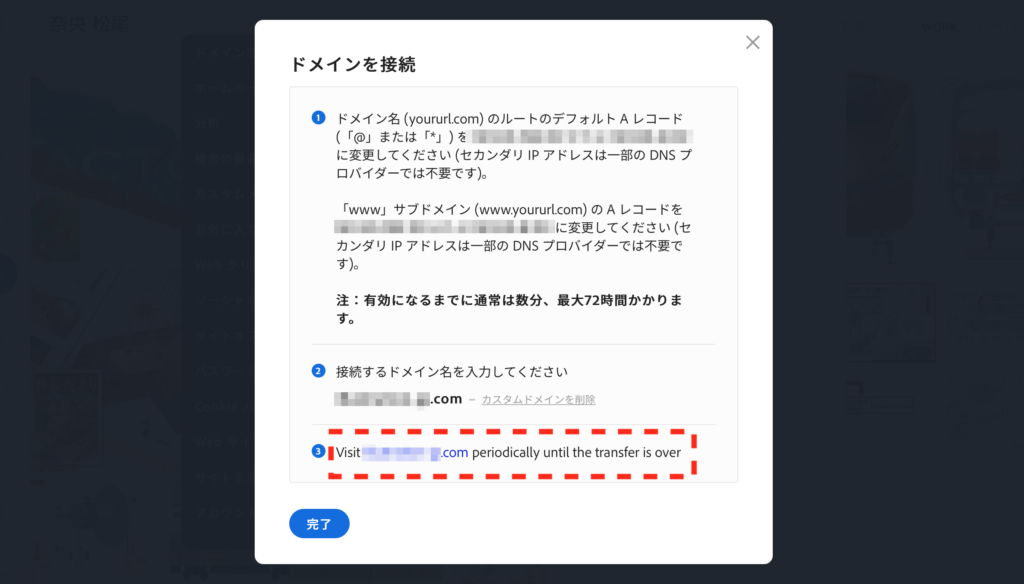
もう一度Adobe Portfolioの「ドメインを接続」設定画面へ行きます。「接続するドメイン名」に購入したドメイン名を入力します。
「Visit xxxx.com」と書かれたリンクをクリックして、自分で作ったサイトが表示されていれば完了です。

Adobe Portfolioで独自サブドメインを割り当てられるか?
ちょっと難しい話なので余談ということで。
Adobe Portofolioで作ったウェブサイトに、自分が持っているドメインのサブドメイン(ここでは「独自サブドメイン」って言うことにします)を割り当てられるか?というのを試してみました。例えば、自分の持っているドメインをexample.comとして、
example.com -> 自分で契約したレンタルサーバに置かれたウェブサイト
portfolio.example.com -> Adobe Portfolio
こういうことができるか?というテストです。
結論としては、できたりできなかったりしました。独自サブドメインを割り当てること自体ができないわけではないけど、DNSによるのでしょうか。
ムームードメインでの失敗例
ムームードメインで取ったドメインを持っていたので、メインドメインはlolipopのサーバーで使い、独自サブドメインはAdobe Portfolioに割り当てることを考えました。
そこでこんな設定をしてみたのですが、これは一向につながりませんでした。
- example.com -> ムームーDNS > ロリポップ
- portfolio.example.com -> ムームーDNS > カスタム設定 > Adobe Portfolioで伝えられたIPアドレスを設定
ロリポップでの「仮登録」状態を外す必要があるのか?そもそもできないのか?は不明。
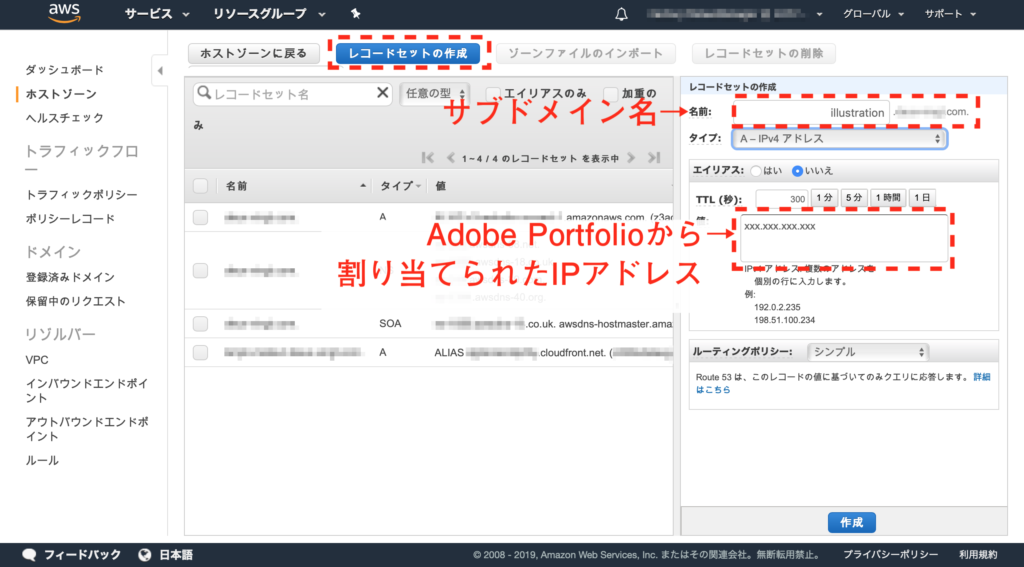
Route 53では成功
一方、AWS Route 53で管理しているドメインがあったので、こっちでサブドメインを作ってみたら、これはどうも接続できたようで、前述のAdobeのエラー画面が出てきたのは確認しました。どんな感じの設定だったかは画像にしておきます。

イラストレーターさんでAWSを使っている人はあまりいなさそうですが、どうしてもやりたい人は試してみてください。
Adobe Portfolioで独自ドメインを使うなら、メールも独自ドメインにする
メールも独自ドメイン必須
ポートフォリオサイトに独自ドメインをつけたのに、メールはgmailのままっていうイラストレーターさん、多いですね。恥ずかしいのでちゃんと独自ドメインのついたメールアドレスにしましょうね。
もしどこかの企業へ営業メールを送ったとして、送信元がgmailのメールなんて、まあ間違いなく即ゴミ箱送りです。無料で誰でも作れるメールアドレスから送られた営業メールなんて迷惑メールと変わりませんもの。なぜ独自ドメインが必要か?ってあたりとだいたい同じ理由(信頼性)だと思ってください。
でも、レンタルサーバーには独自メールアドレスを作る機能がついてるけど、ウェブサイトはAdobe Portfoliioで作っちゃったのでサーバーを借りてなくて、この場合どうしたら?って思っている人もいるかもしれません。
そこでムームーメール。安いから。
ではどうするか。ムームードメインで独自ドメインを買った人は、ムームーメールっていうサービスを使ってください。これが一番かんたんな手段です。
作ったメールはGmailみたくウェブメーラーで使うこともできるし、手元のメールソフトやiPhoneに設定しても使えます。それでいて年額600円(月50円!)という安さです。これがあるのでドメインを買うのもムームードメインをおすすめしたいのよね。
申し込み方は、まずはムームードメイン![]() へ移動してコントロールパネルにログインします。それからムームーメールのページへ行って、ページ下のほうにある「申し込み」ボタンを押して、その先は画面に従って手続きします。クレジットカードがあればブラウザ上で完結します。
へ移動してコントロールパネルにログインします。それからムームーメールのページへ行って、ページ下のほうにある「申し込み」ボタンを押して、その先は画面に従って手続きします。クレジットカードがあればブラウザ上で完結します。
これからドメインを買う人は、合わせて申し込むこともできるよ。
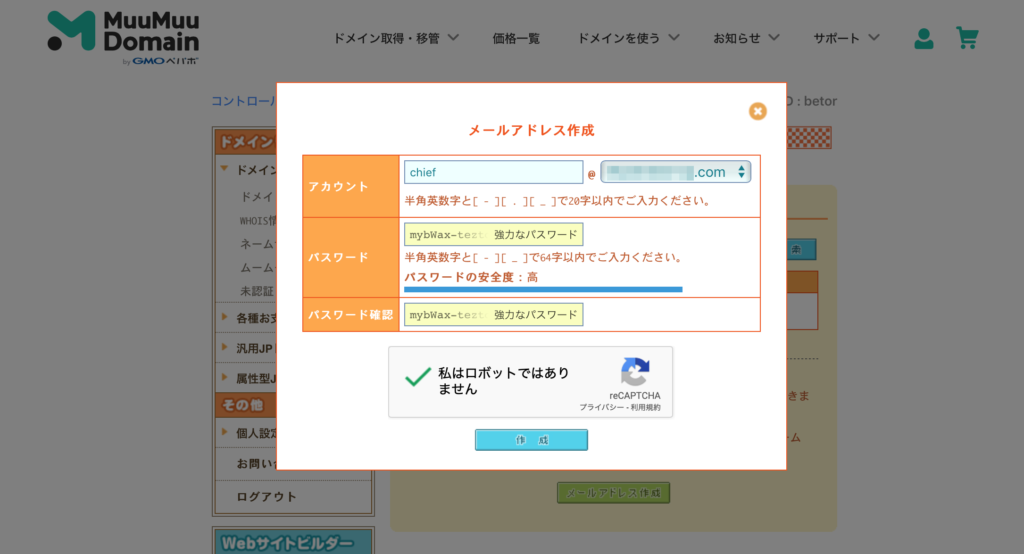
ムームーメールの契約が済んだら、自分のメールアドレスを作りましょう。ムームードメインのコントロールパネルへ行って、左のメニューから「ムームーメール > メールアドレス一覧 > メールアドレス作成」とすすみ、あとはメールアドレスとパスワードを指定すれば完了です。

メールアドレス(のアットマークの前の部分)の決めかたは、基本は名前のローマ字です。くれぐれも長ったらしい変なアドレスにしないように。詳しくはこちらの記事を読んでみてください。
大切なのは、なんのためにサイトを作るか。ほとんどのクリエイターにとって、ポートフォリオサイトを作る理由って「仕事の依頼を増やしたいから」であるはずです。
だったらそれにふさわしい作り方というのがあります。同業者仲間のマネをすると高確率で失敗しますので、ぜひいしつく!の他の記事も読んでおいてください。あなたの仕事の発展を願ってます。グッドラック!
いしつく!の教科書
「ポートフォリオサイト、自作してみたけど、仕事依頼なんて一回も来たことない」
そんなイラストレーターに読んでほしい全5章のnoteマガジンです。専門用語はできるだけ使わずに書きました。
目次 & 概要
-
まえがき 9割のイラストサイトは仕事の役に立っていない
そもそもウェブサイトを仕事に役立てること自体が無理なのでは?そう思っているかたに、私の体験をお話しします。まえがきを読む » -
第1章 イラストサイトに仕事の問い合わせが来ないのは、こんな勘違いをしているから
「作品ギャラリー」を作ろうとしたり、ウェブサイトなんか活用できないものと思い込んでいたり。よくある勘違いを挙げました。1章を読む » -
第2章 仕事の取れるイラストサイトを作るための、正しい作戦
どう作り、どう利用していくべきか、という全体の作戦をお伝えします。いちばん大切なのは、信頼を得ること。バズや過剰なアクセス稼ぎは要りません。2章を読む » -
第3章 仕事の取れるイラストサイトを作るためには、こんな材料をそろえよう
ドメインやサーバー、コンテンツの用意のしかたを解説します。プロフィール文の改善例や、イラスト画像の準備のポイントなど。3章を読む » -
第4章 仕事の取れるイラストサイト、レイアウトの正解例
実際に運営されているウェブサイトのレイアウトとページ構成を解説します。なぜそのようになっているのか、デザインには理由があります。4章を読む » -
第5章 作ったあとどうする?上手な活用とは
ウェブサイトは作って終わりではありません。SEOについて、ブログのやりかた、営業メールの送りかた、現実の営業に活かしていく方法など。5章を読む »